contexte
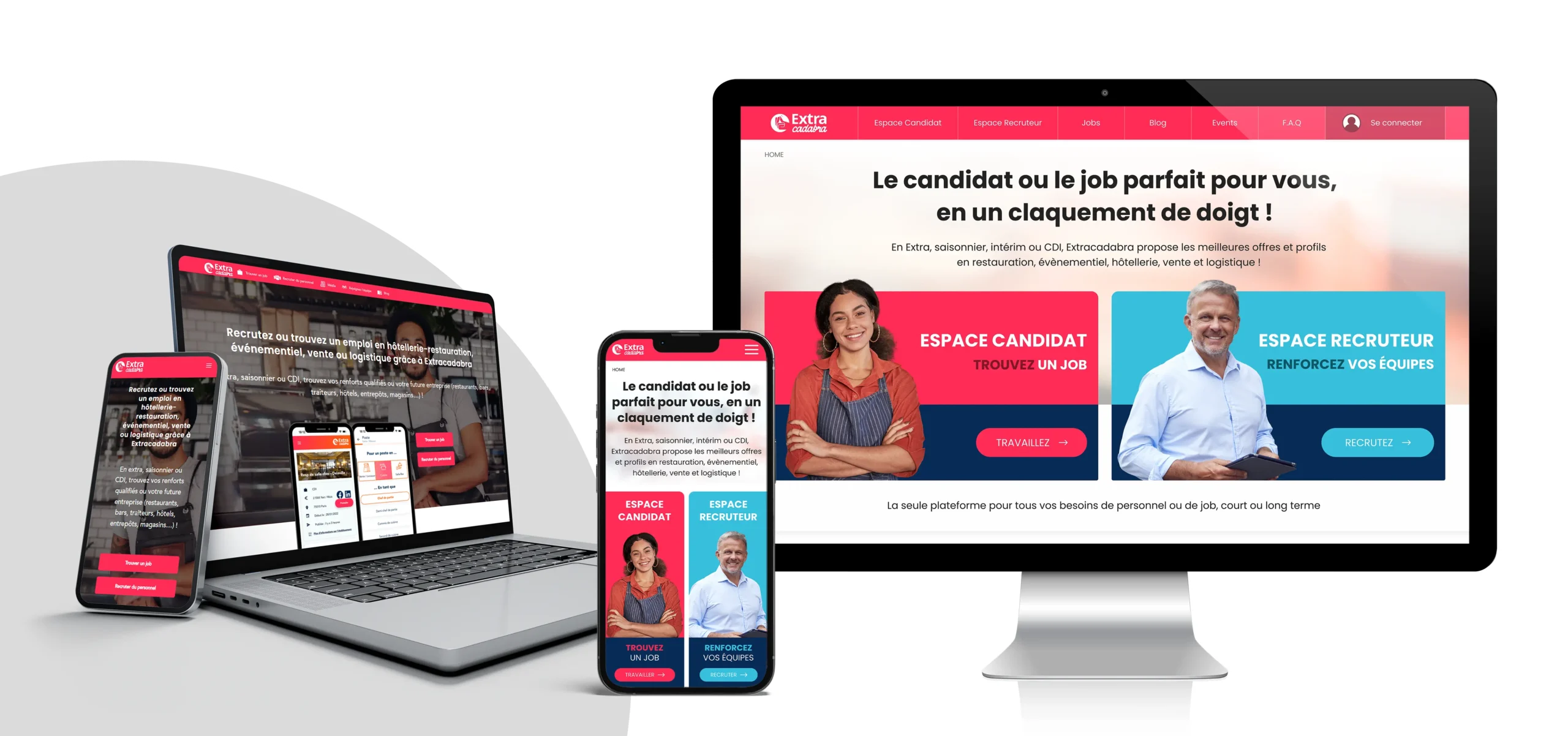
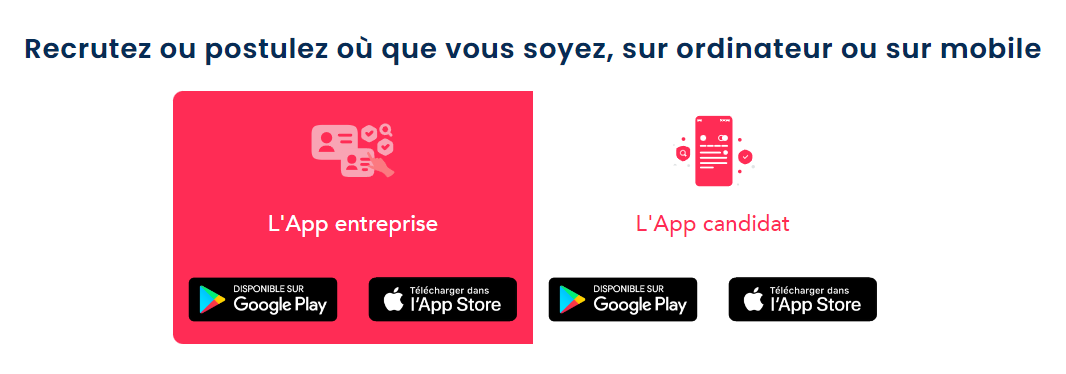
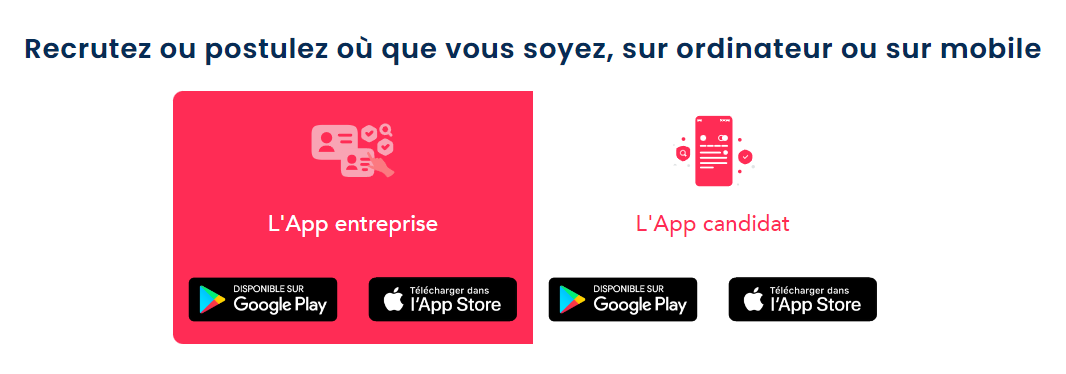
Extracadabra est une start-up innovante qui facilite la mise en relation entre recruteurs et candidats, notamment dans le secteur de l’hôtellerie-restauration, au travers d’une application mobile.
Avec l’expansion de ses activités, l’entreprise souhaite moderniser l’interface de son site publique et optimiser le parcours utilisateur.
Publics ciblés
Deux types de visiteurs consultent ce site :
Des candidats
à la recherche d’opportunités d’emploi
Des recruteurs
en quête de renfort pour leurs équipes
objectifs
L’objectif principal est de guider le visiteur vers le téléchargement de l’application et la finalisation de son inscription. Pour cela, il est essentiel de clarifier les accès et d’optimiser l’expérience utilisateur.
- Démarquer les accès (candidat / recruteur)
- Expliquer le processus d'inscription
- Optimiser l'expérience utilisateur
outils utilisés
- Figma
- Photoshop
- Premiere
- After Effects
- Images Stock
- Figma
- Photoshop
- Premiere
- After Effects
- Images Stock

constats
► L’analyse des comportements des visiteurs révèle qu’un certain nombres de personnes confondent les accès (candidat ou recruteur).
IMPACT
Le visiteur entre dans un espace inadapté et quitte le site.
► Une autre friction est observée au niveau de l’inscription des candidats.
Pour créer un profil utilisateur, le visiteur doit fournir des informations personnelles vérifiées par un service interne. Seul un dossier complet peut être éligible aux meilleures offres du site.
IMPACT
Frustration et incompréhension de l’utilisateur qui dispose d’un compte limité : Abandon ou suppression de l’application.
outils utilisés
- Figma
- Photoshop
- Premiere
- After Effects
- Images Stock
résultats
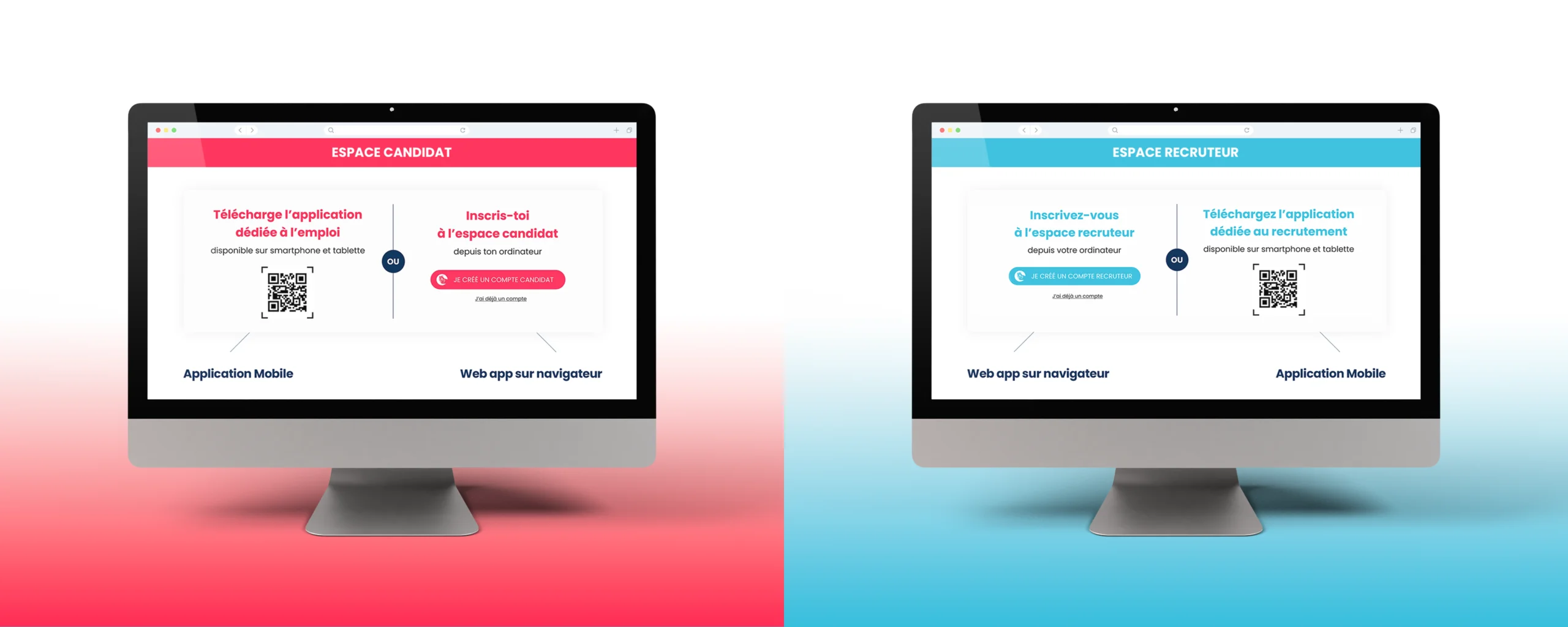
DÉMARQUER LES ACCÈS
A/ PALETTE DE COULEURS DISTINCTIVES
Couleur des candidats
Utilisation du rose #FF2C55 pour les éléments associés à cet univers, en continuité avec l’ancienne interface.
Introduction d’un bleu cyan #37BFDD pour différencier l’accès et compatible avec les deux autres tons.
Couleur de soutien
Le bleu foncé #072C55, déjà utilisé dans l’application mobile, est appliqué comme couleur d’arrière-plan pour harmoniser les deux univers.

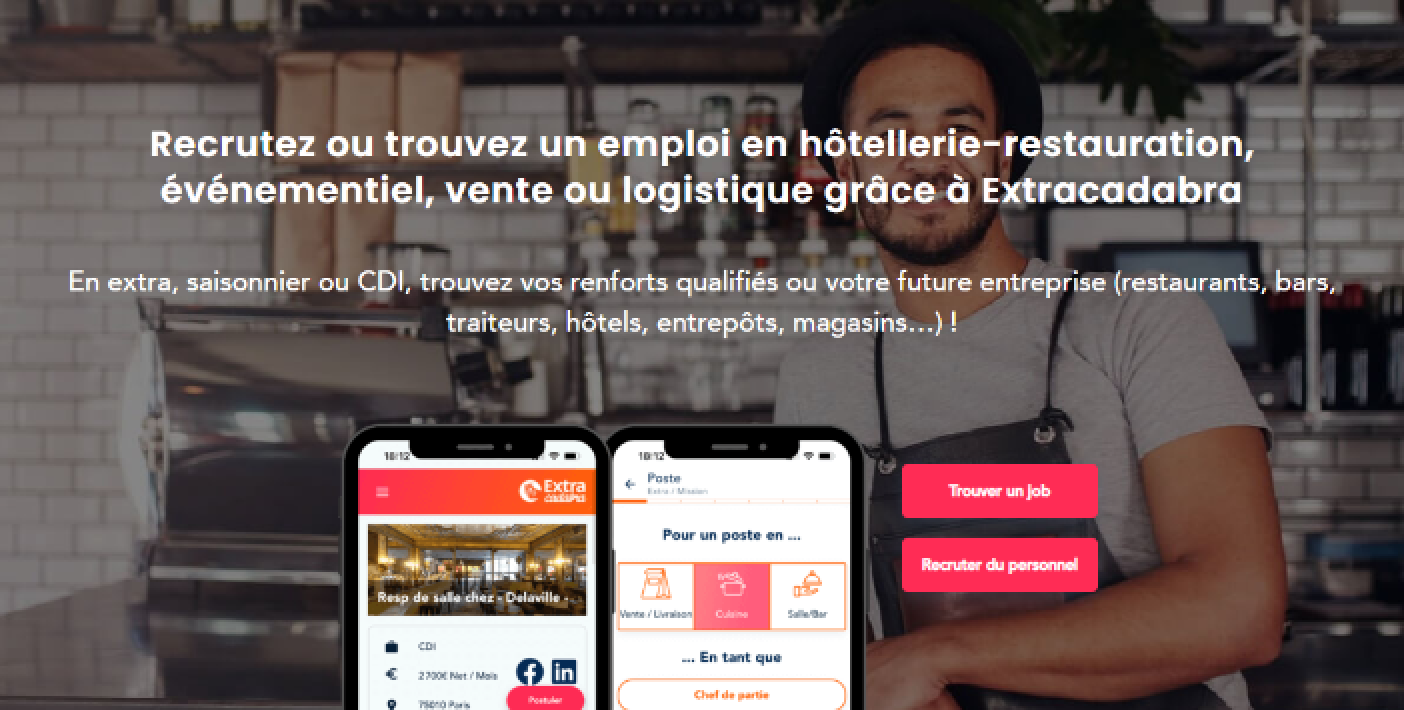
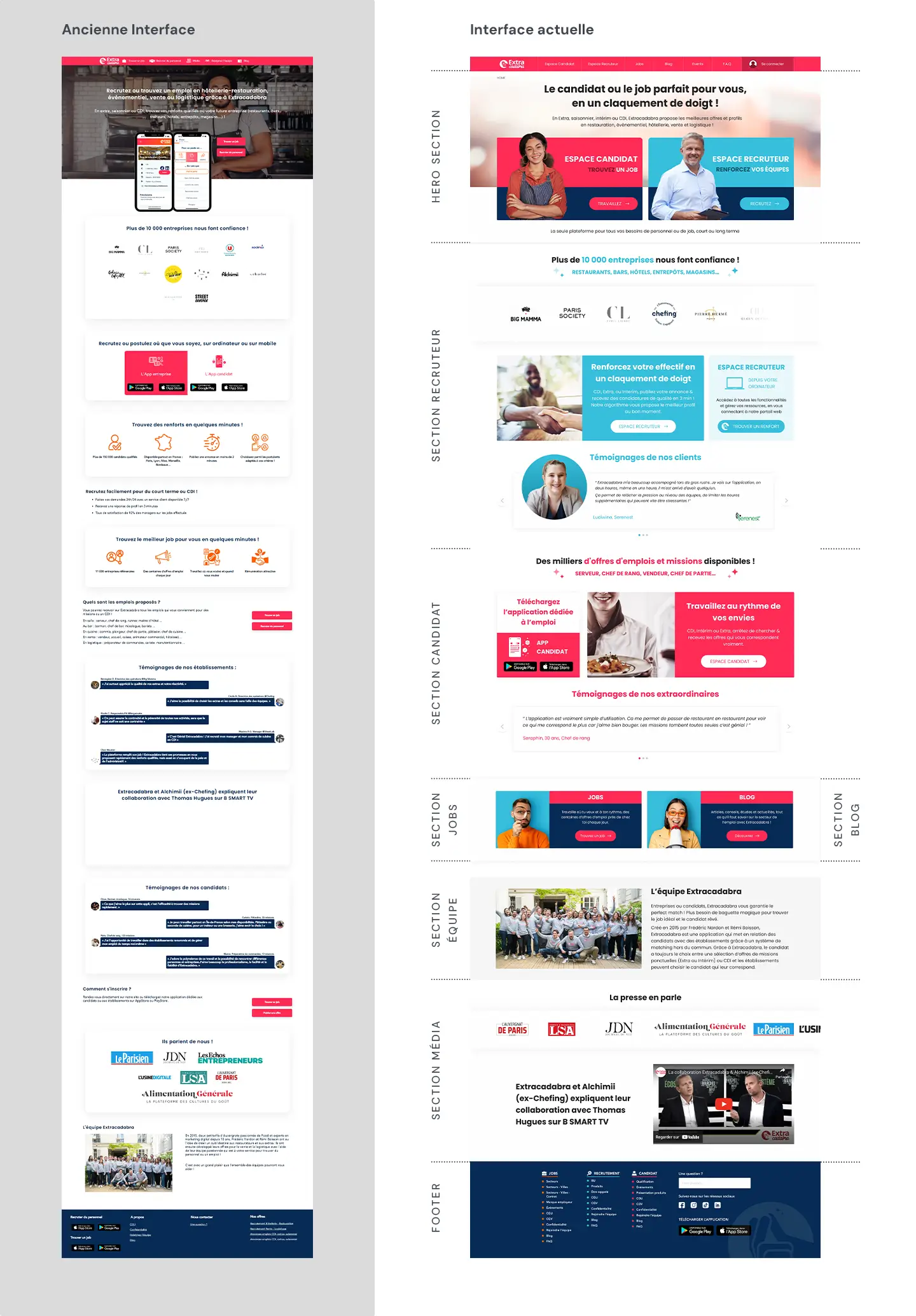
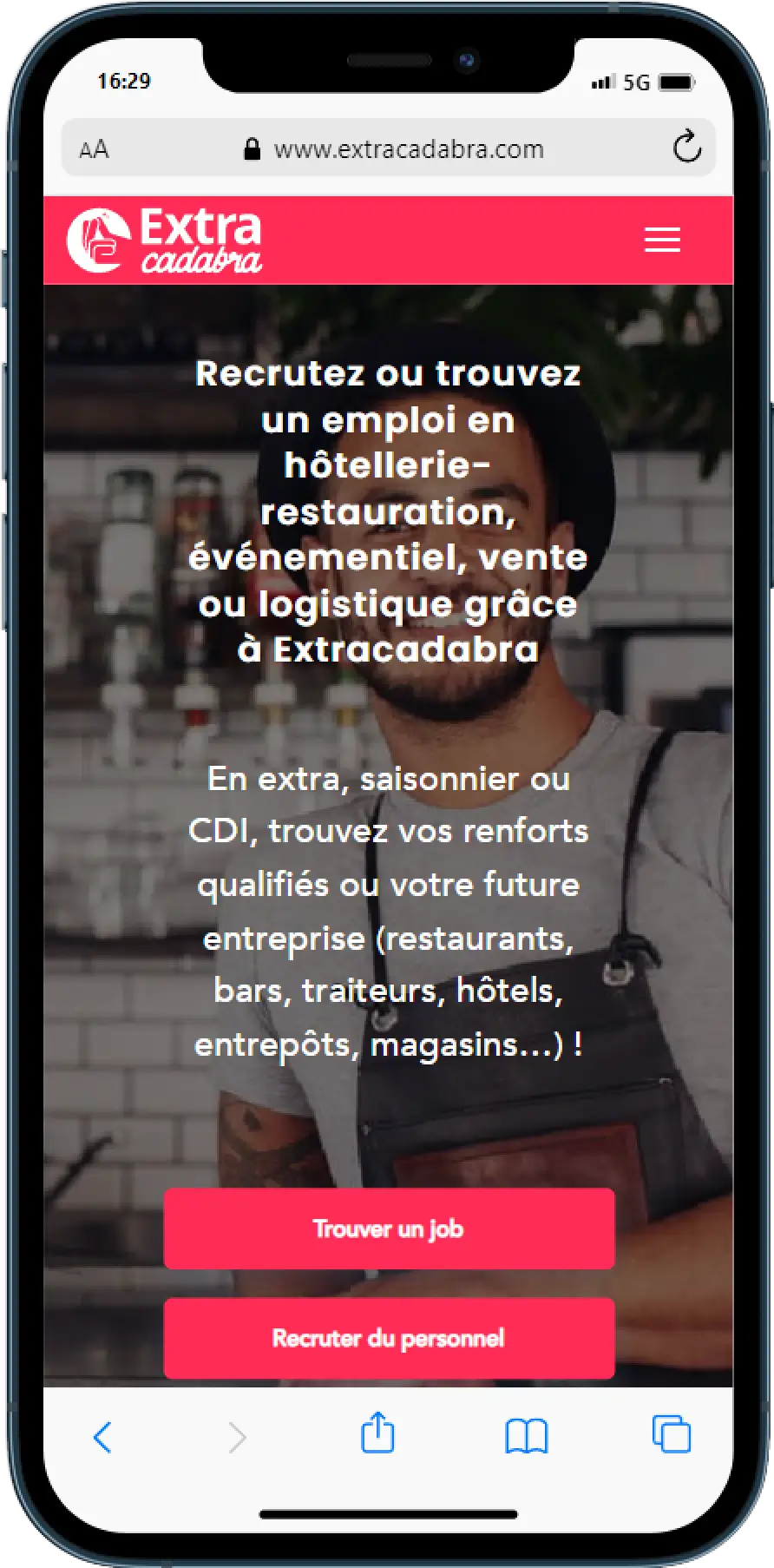
Ancienne page d’accueil du site extracadabra.com | Format Mobile
Constats
Lecture difficile sur un background de type photo
Les textes couvrent une zone d’écran très large
Aucun repères visuels (hormis les boutons)
Lecture difficile sur un background de type photo
Les textes couvrent une zone d’écran très large
Aucun repères visuels (hormis les boutons)
B/ Disposition des blocs
Transformation des boutons


Boutons de l’ancienne interface, alignés en colonne.
Les nouveaux boutons sont alignés horizontalement, séparés par une marge. Les angles arrondis rappellent le logo extracadabra.
Bordures asymétriques
Les coins supérieurs des deux containers sont arrondis avec un radius plus élevé, créant une démarcation physique entre les deux zones.
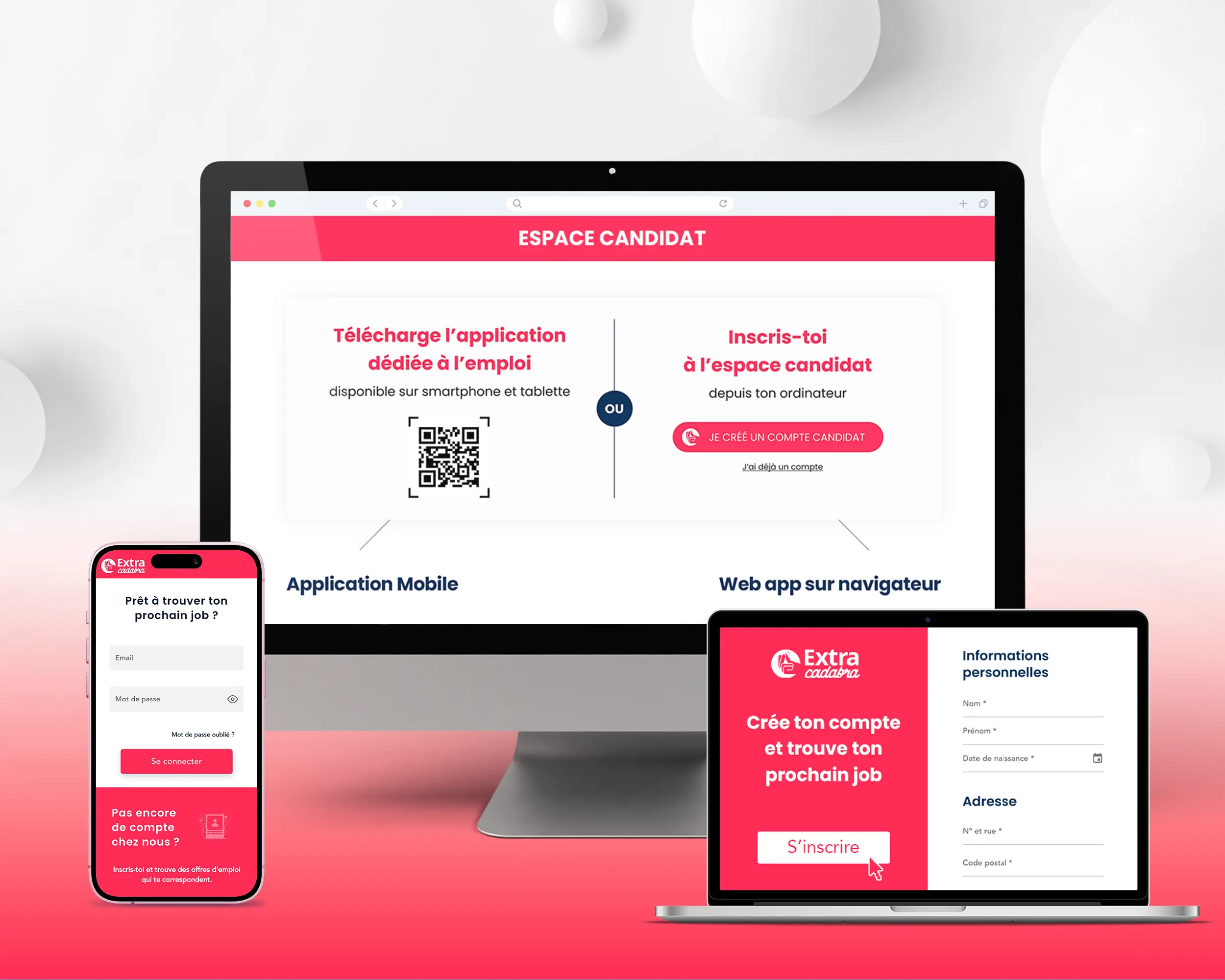
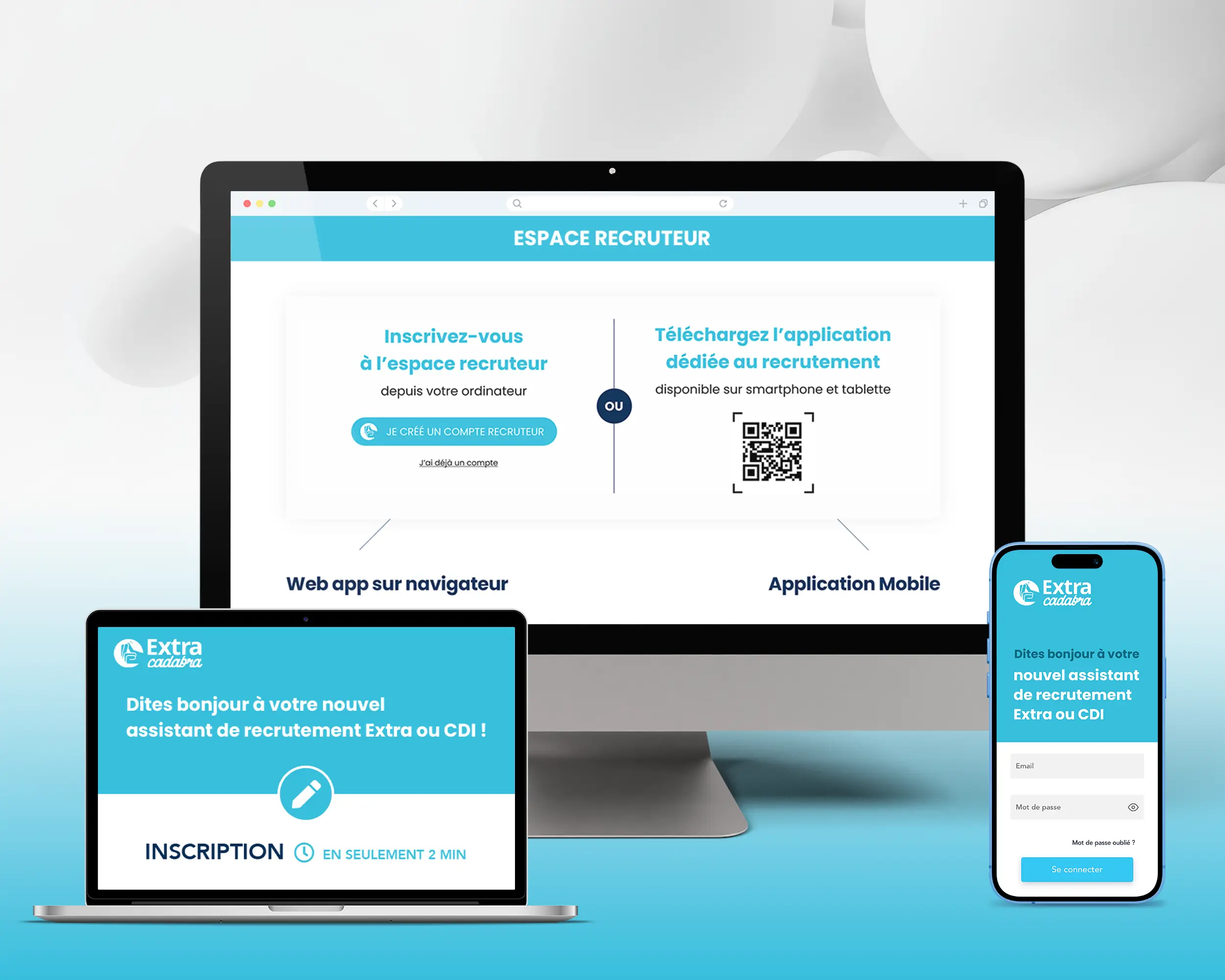
C/ Clarté des Appels à l’Action
Libellés explicites




Chaque espace est identifié par un titre (« Espace Candidat » ou « Espace Recruteur ») et un sous-titre pour renforcer l’appropriation de chaque univers.

Un ton contrasté de soutien remplace le fond détaillé de l’ancienne UI pour une meilleure visibilité des boutons.


Les appels à l’action ont été retravaillés pour être plus concis et directs :
- « Travaillez » remplace « Trouvez un job » pour l’espace Candidats
- « Recrutez » remplace « Recrutez du personnel » pour l’espace Recruteurs
avant / après

EXPLIQUER LE PROCESSUS D’INSCRIPTION
EXPLIQUER LE PROCESSUS D’INSCRIPTION
Second objectif : Faciliter l’inscription des candidats en rendant le processus clair, rapide et engageant. Identifier les étapes essentielles et simplifier le flux.
Deux solutions : un tutoriel vidéo et un carrousel d’information.
A/ TUTORIEL VIDÉO
Feedback des utilisateurs
L’analyse du parcours d’inscription a révélé des points d’abandon à différentes étapes, suggérant des difficultés de compréhension ou de navigation pour certains utilisateurs.

Encourager le visionnage
La miniature est le premier contact visuel. Conçue pour capter l’attention, elle donne un aperçu de l’interface et promet une prise en main rapide de l’application.

Un lien de téléchargement est disponible sous le lecteur pour faciliter la conversion.
Un lien de téléchargement est disponible sous le lecteur pour faciliter la conversion.





Concept général
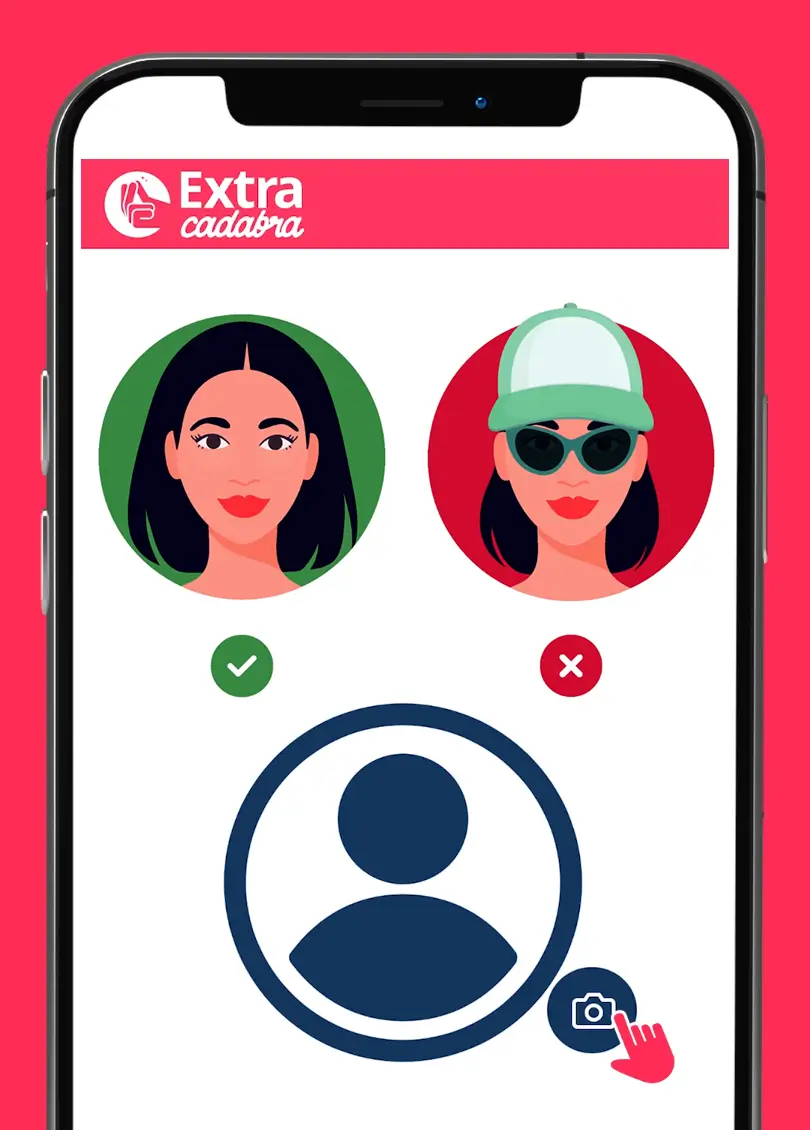
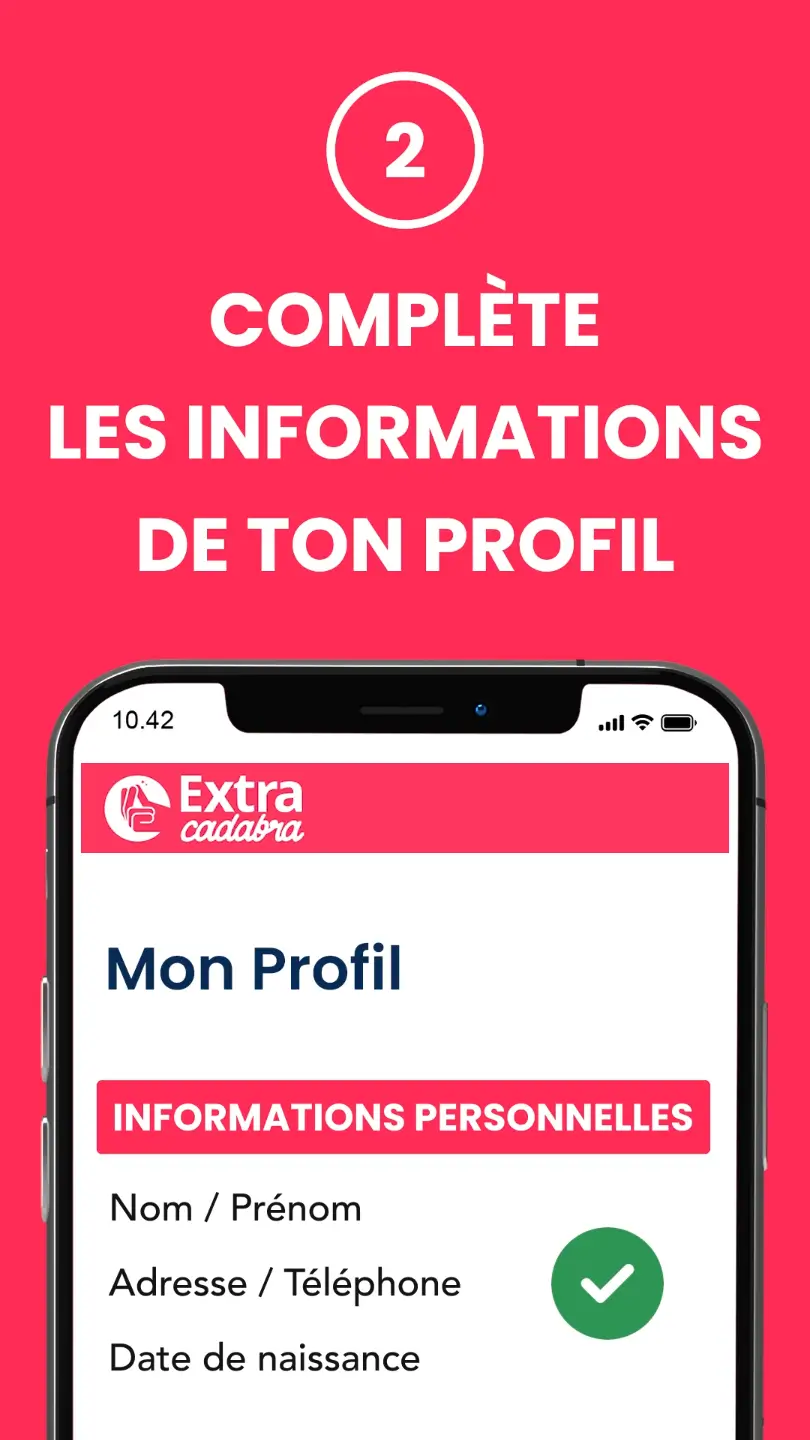
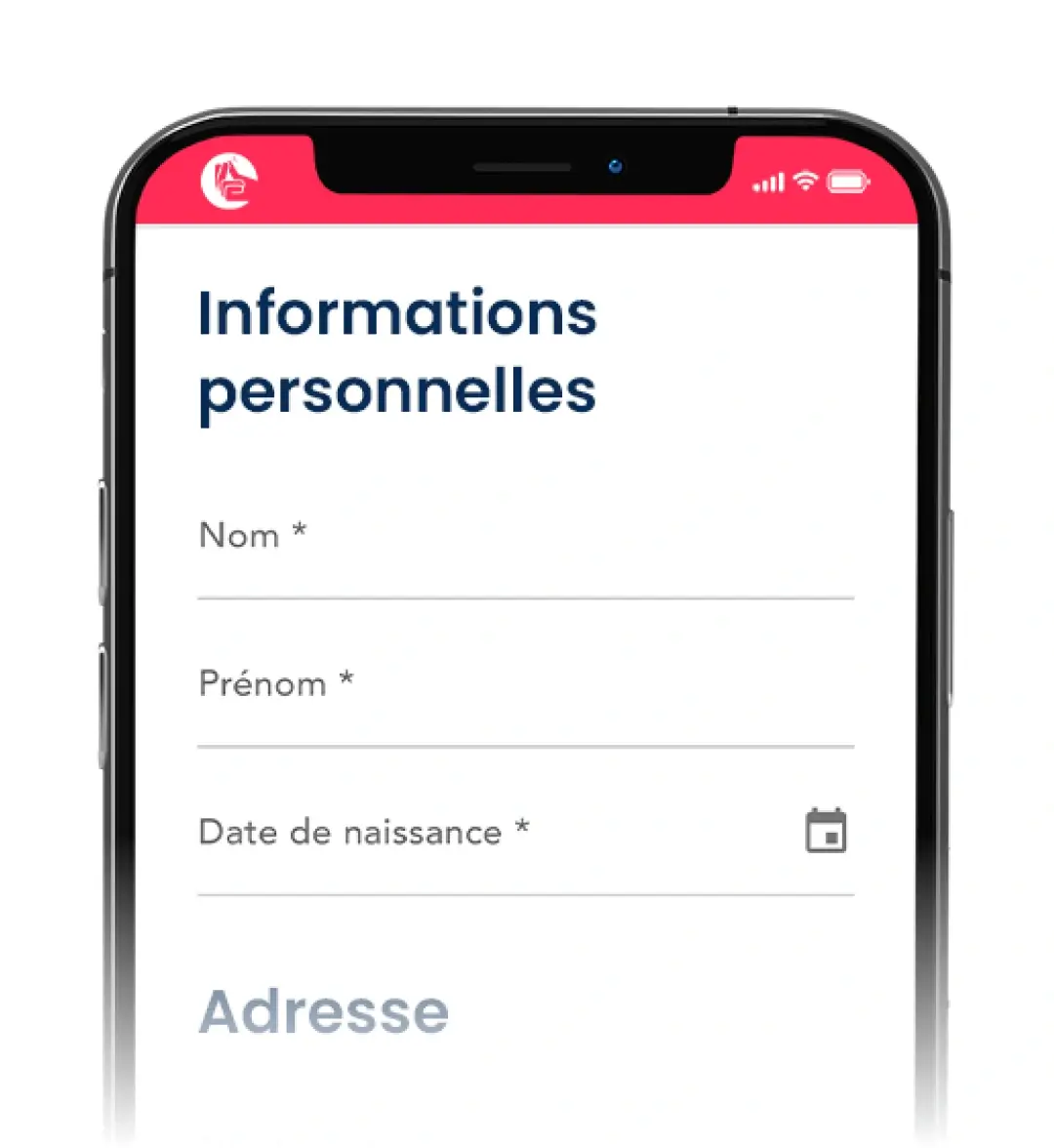
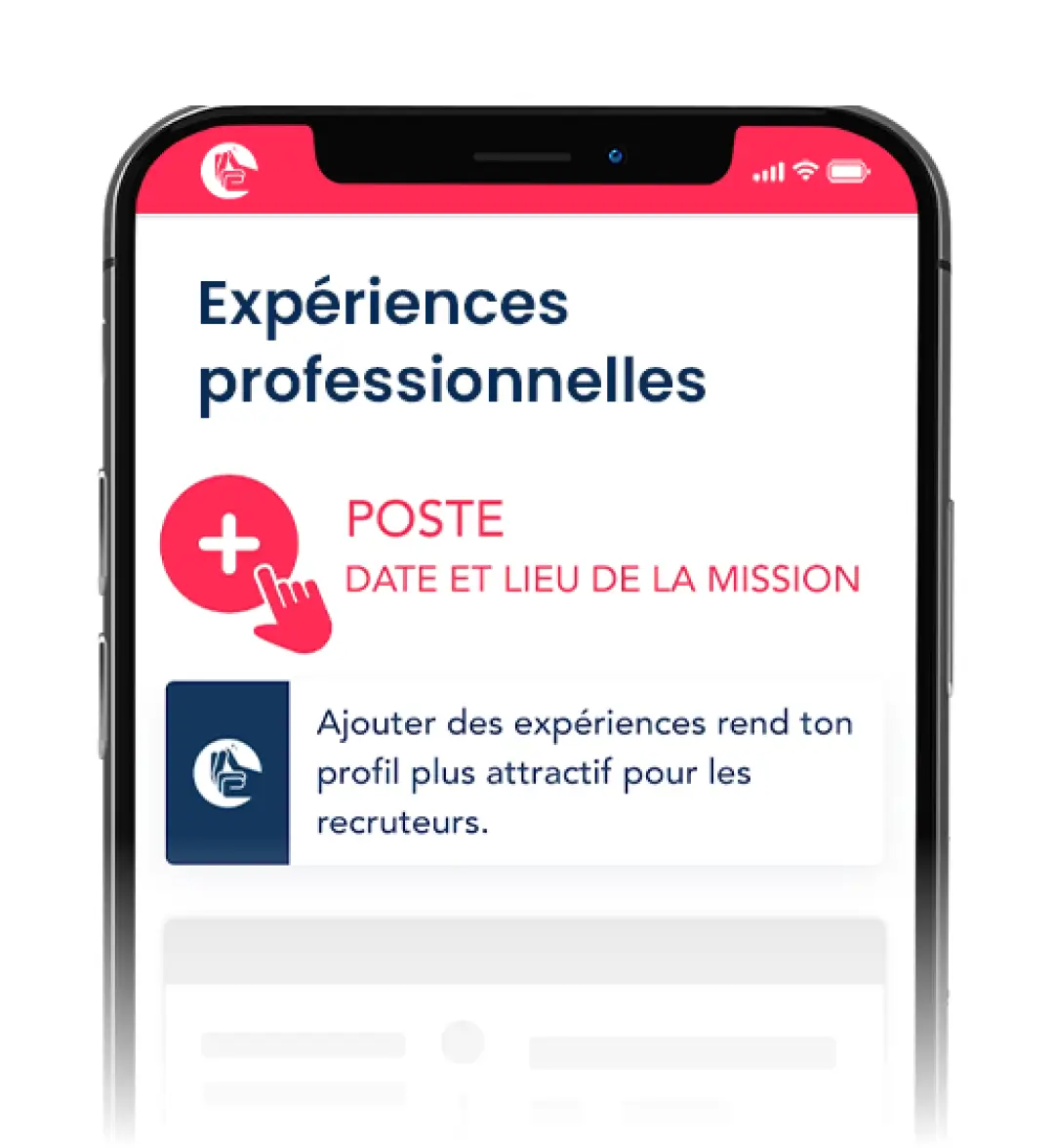
La vidéo présente le processus d’inscription en trois étapes, avec des animations et une voix off pour guider le spectateur. Cela permet aux candidats de suivre facilement le parcours sans se sentir submergés.
Insights du Service Marketing
L’équipe marketing souligne l’importance de communiquer sur deux éléments clés :

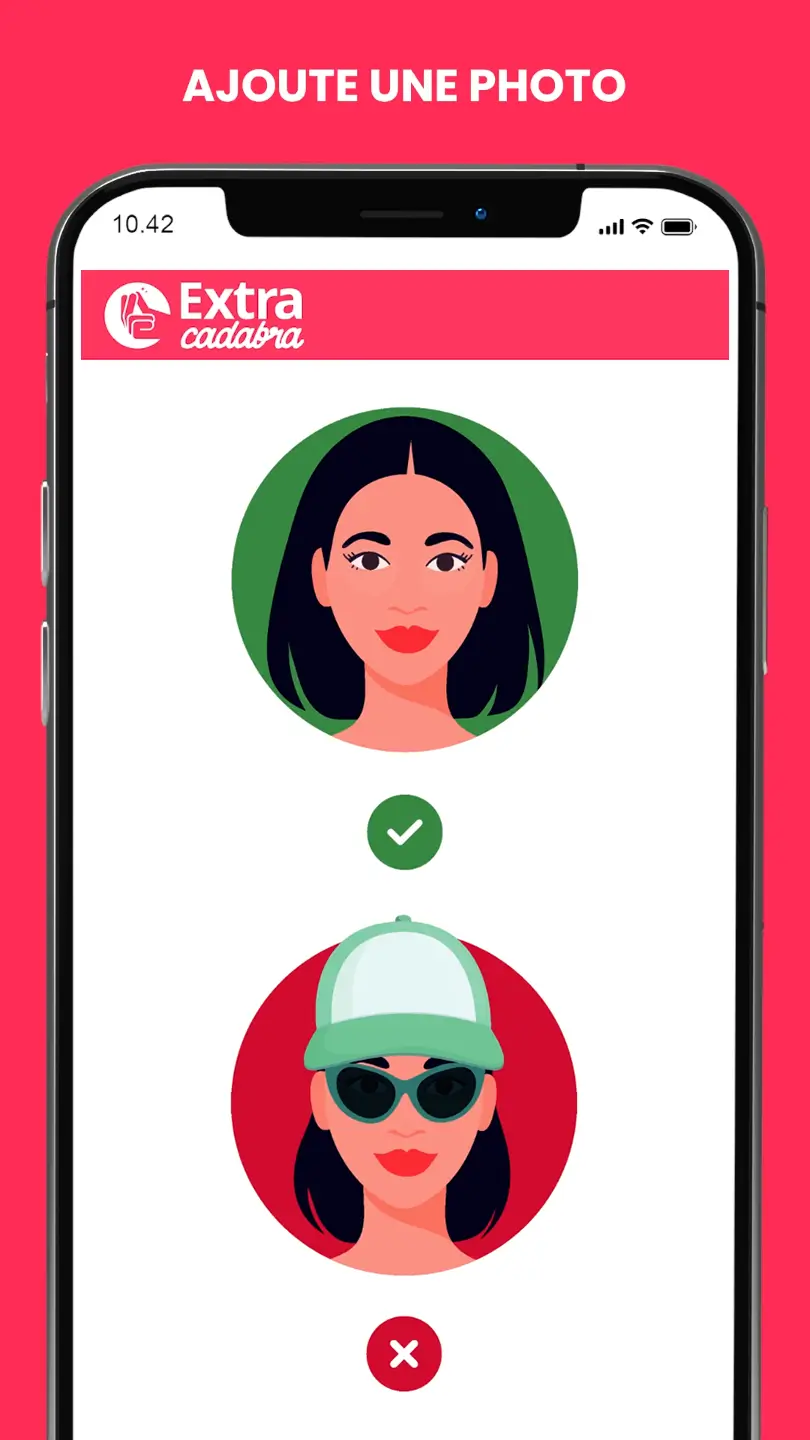
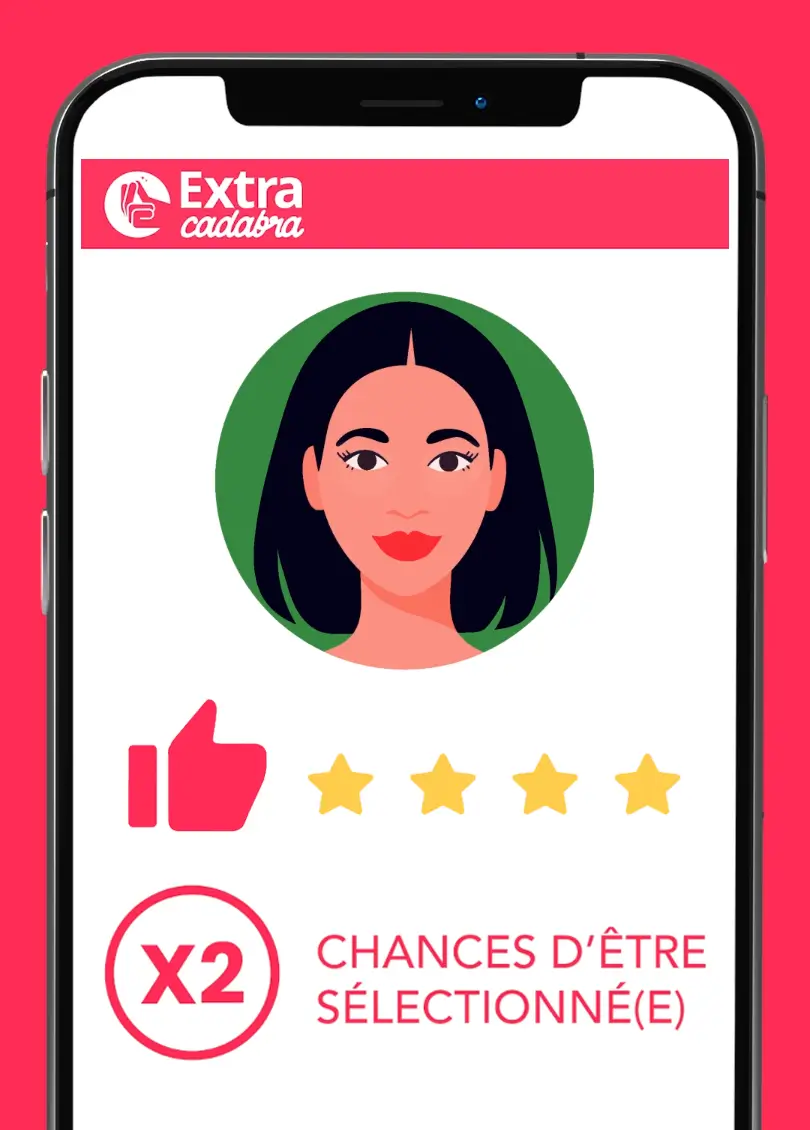
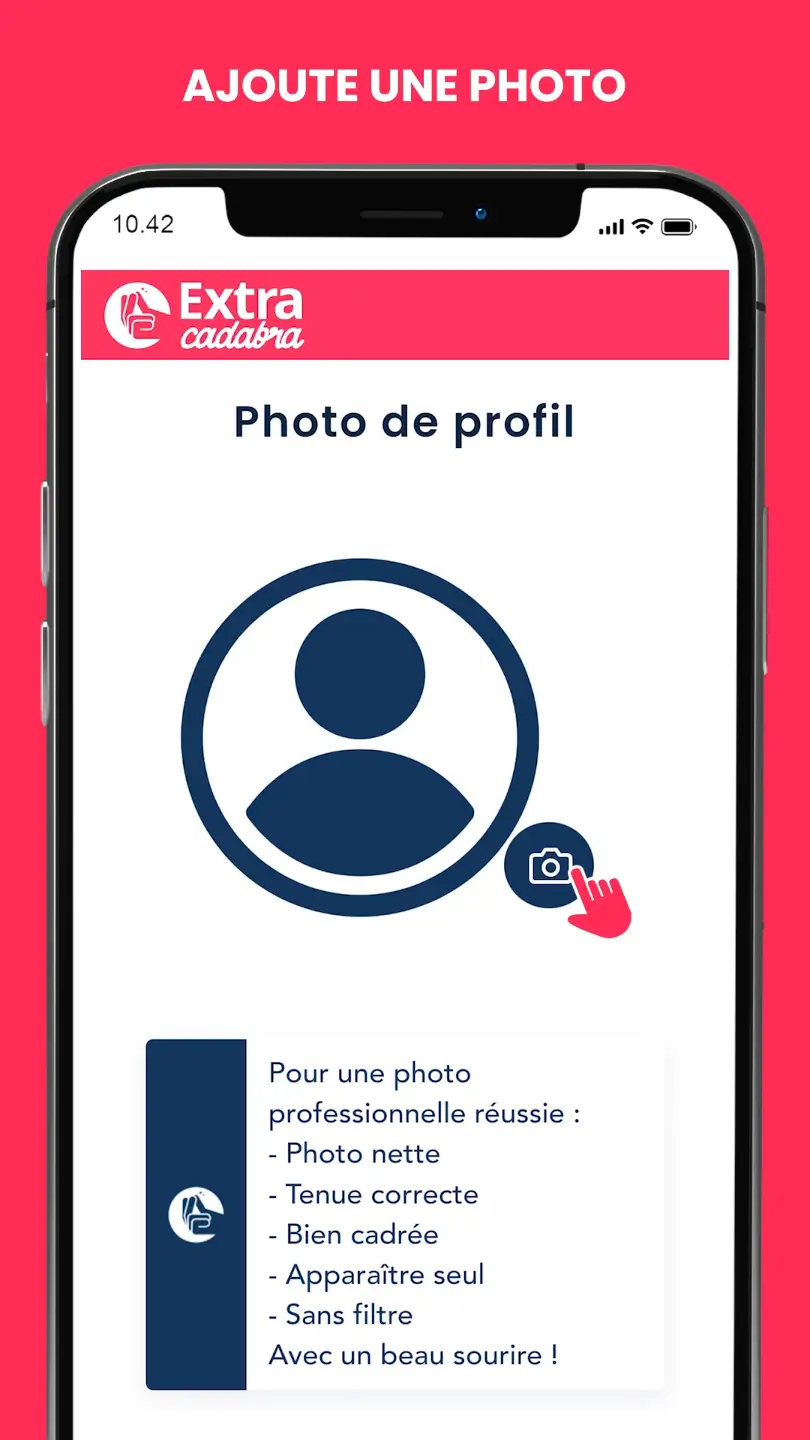
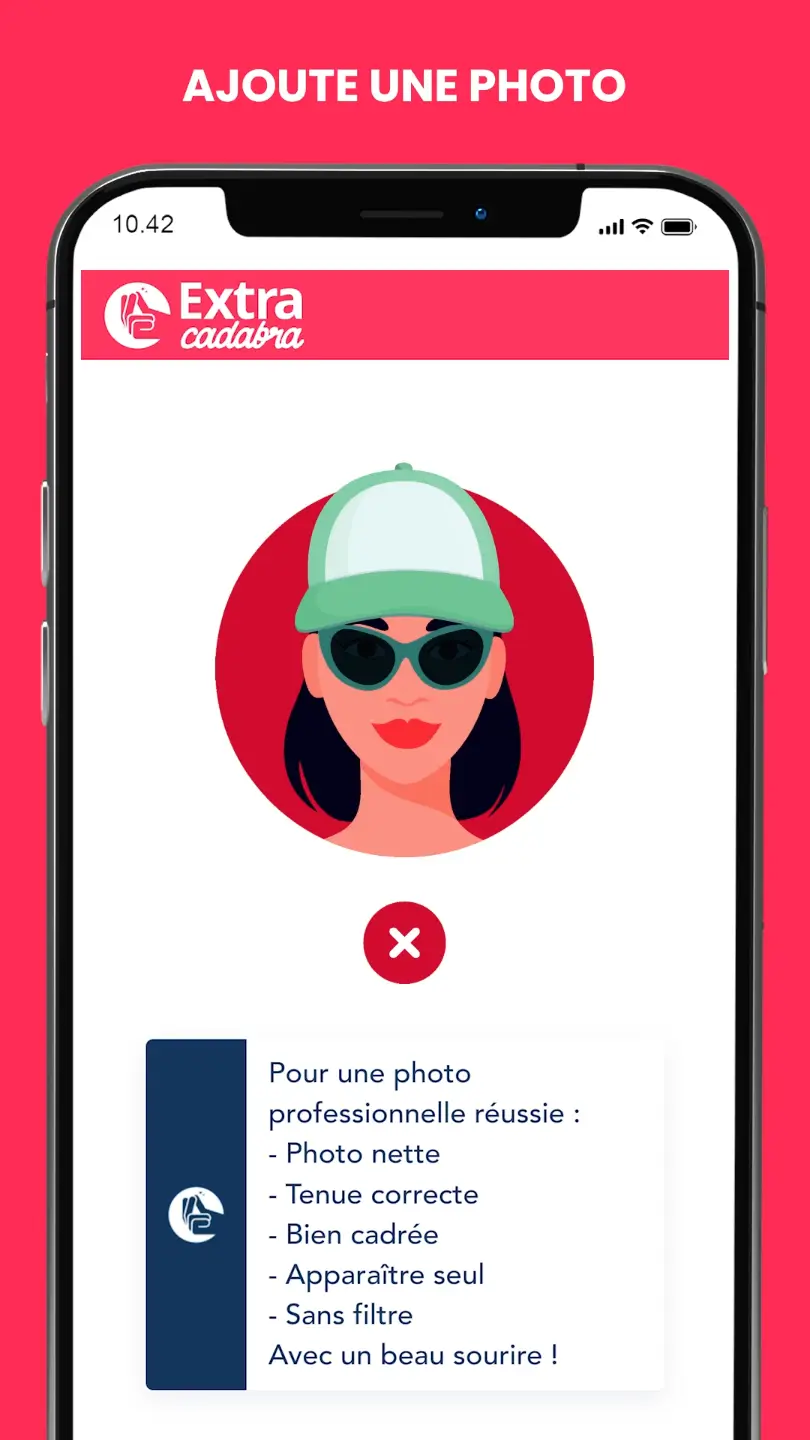
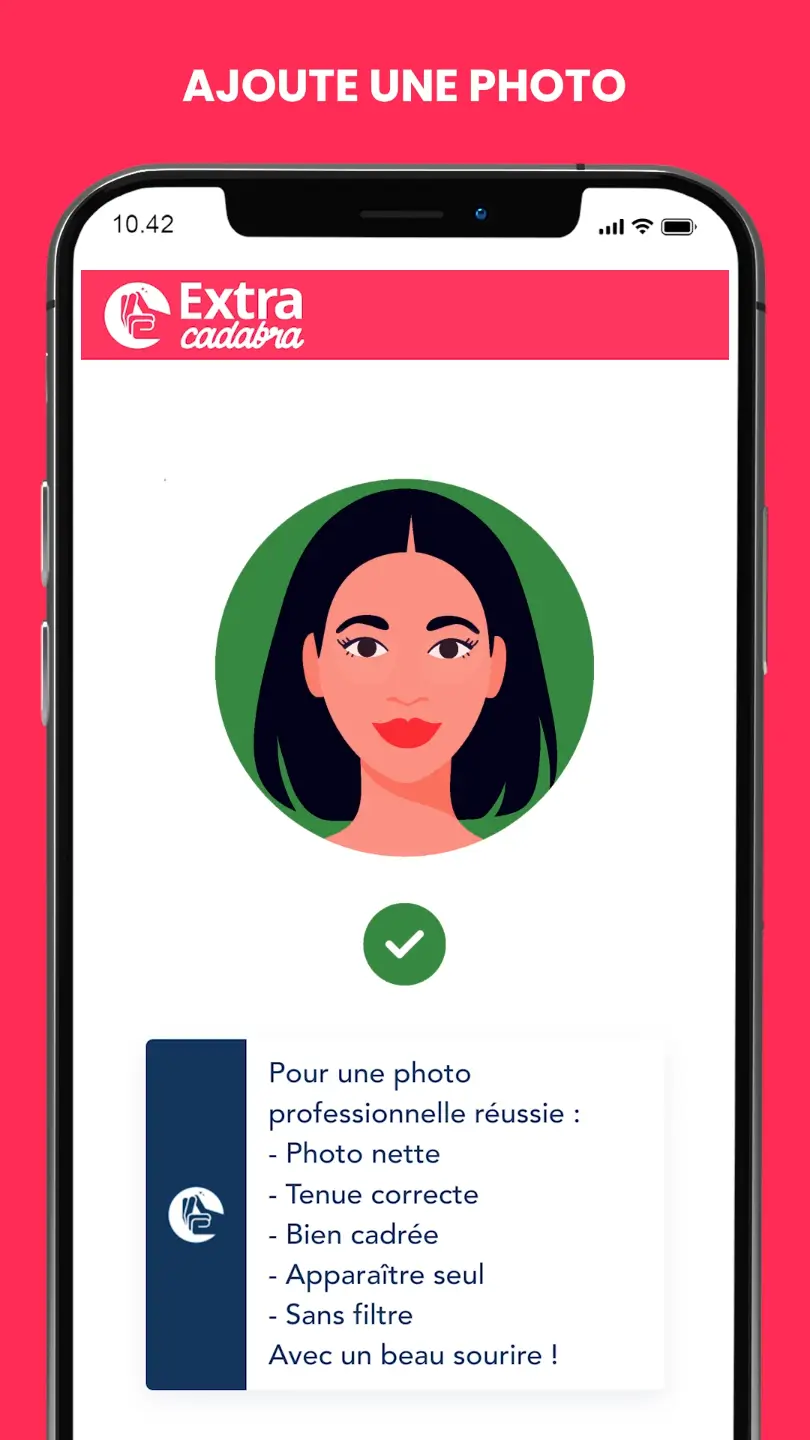
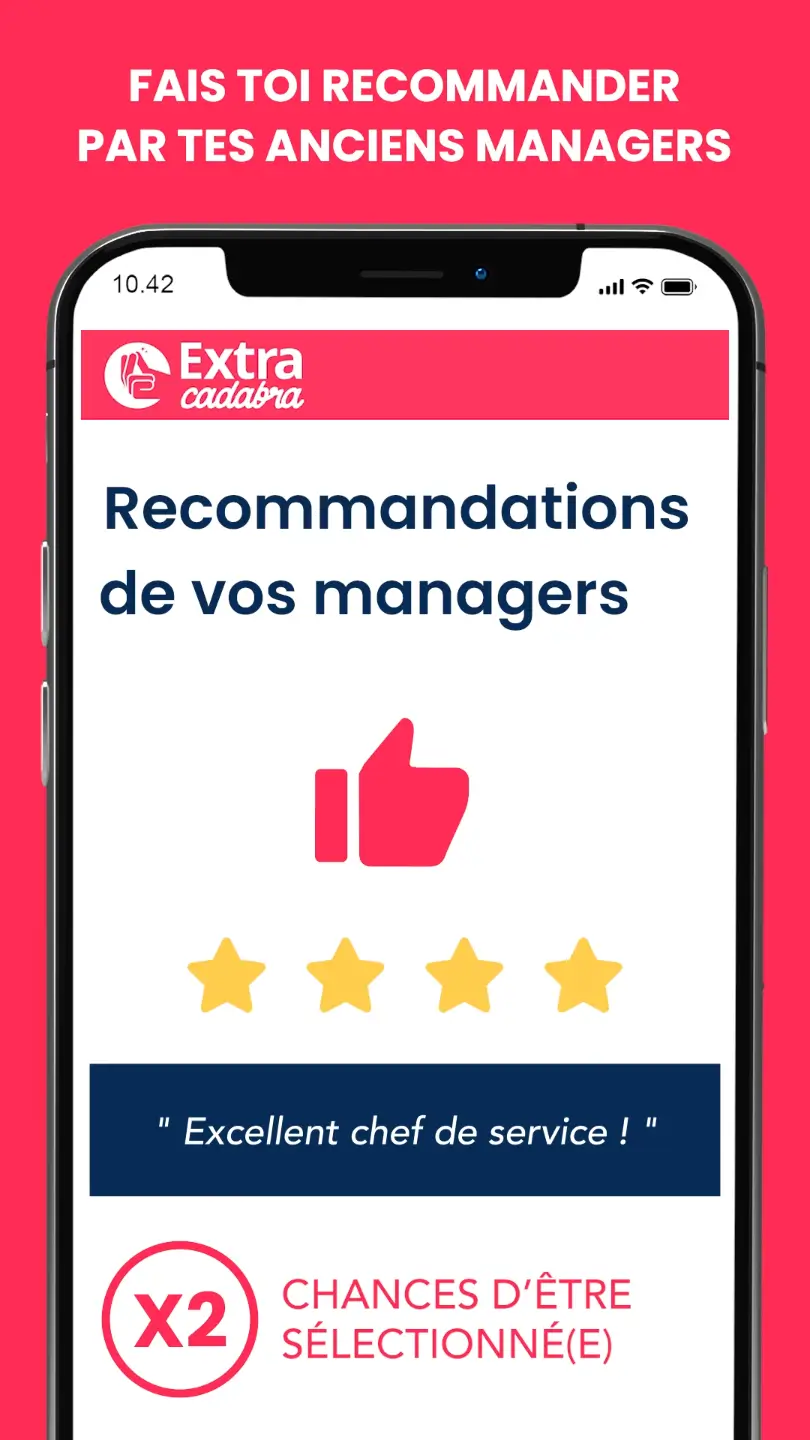
Visualiser l’impact positif d’une photo professionnelle, avec un exemple de bonne pratique.

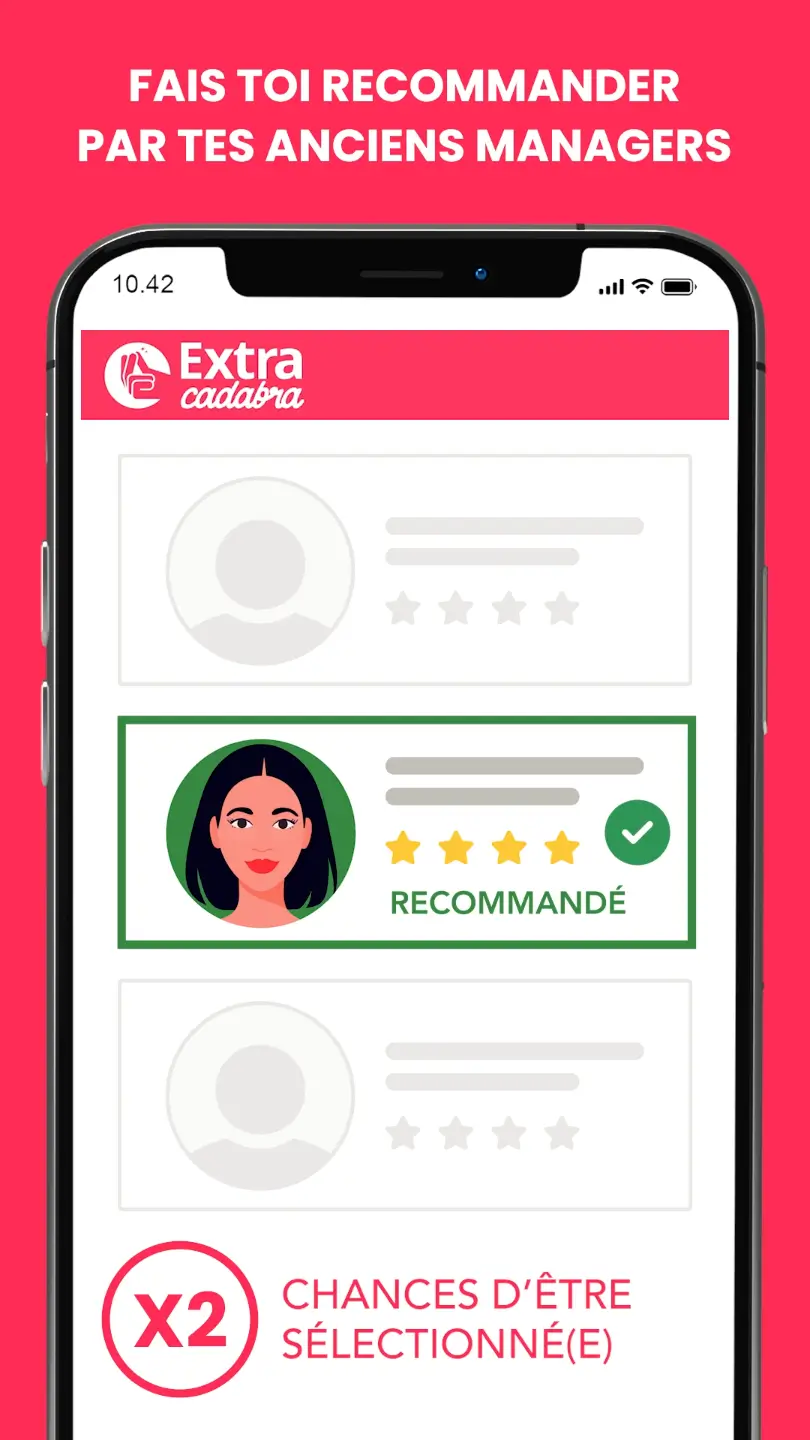
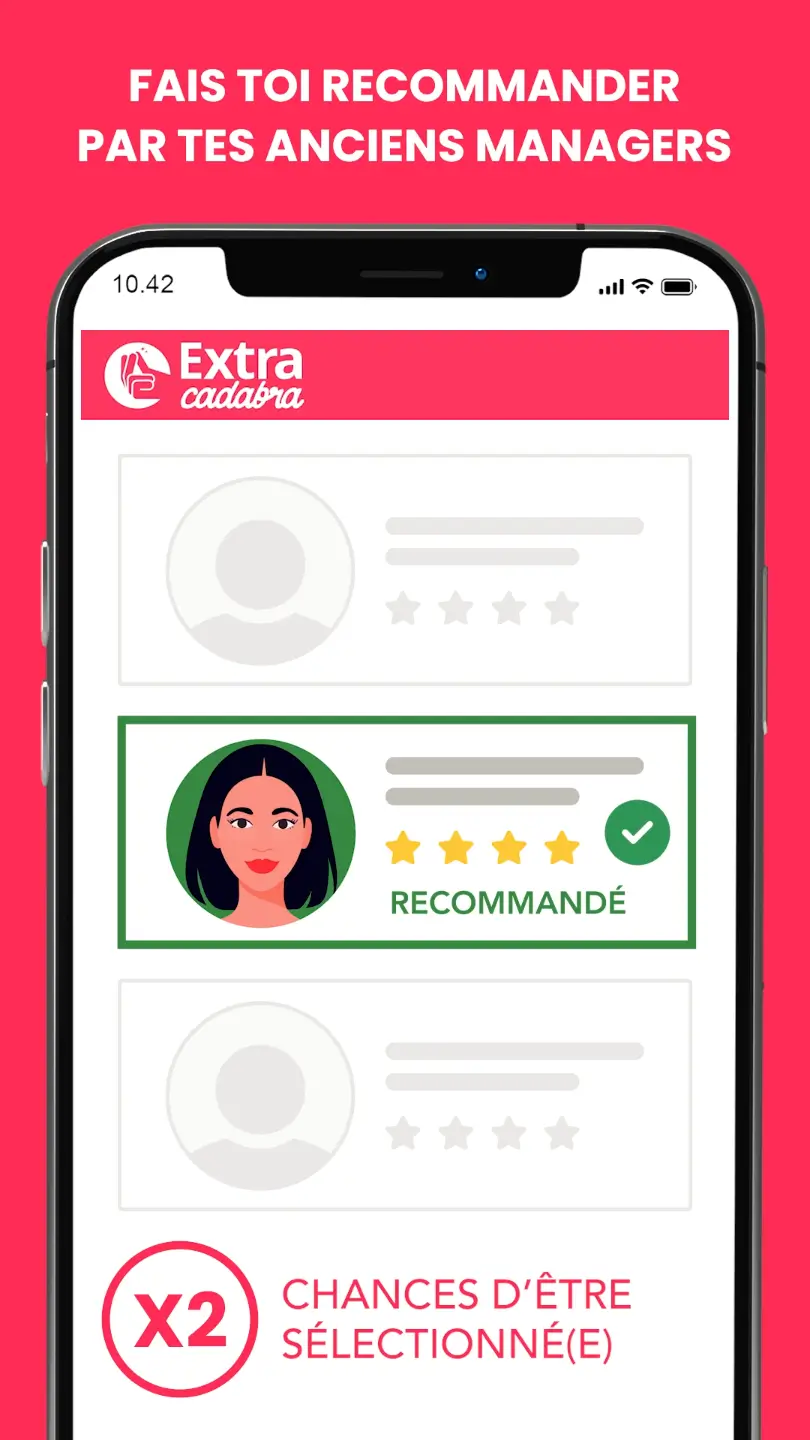
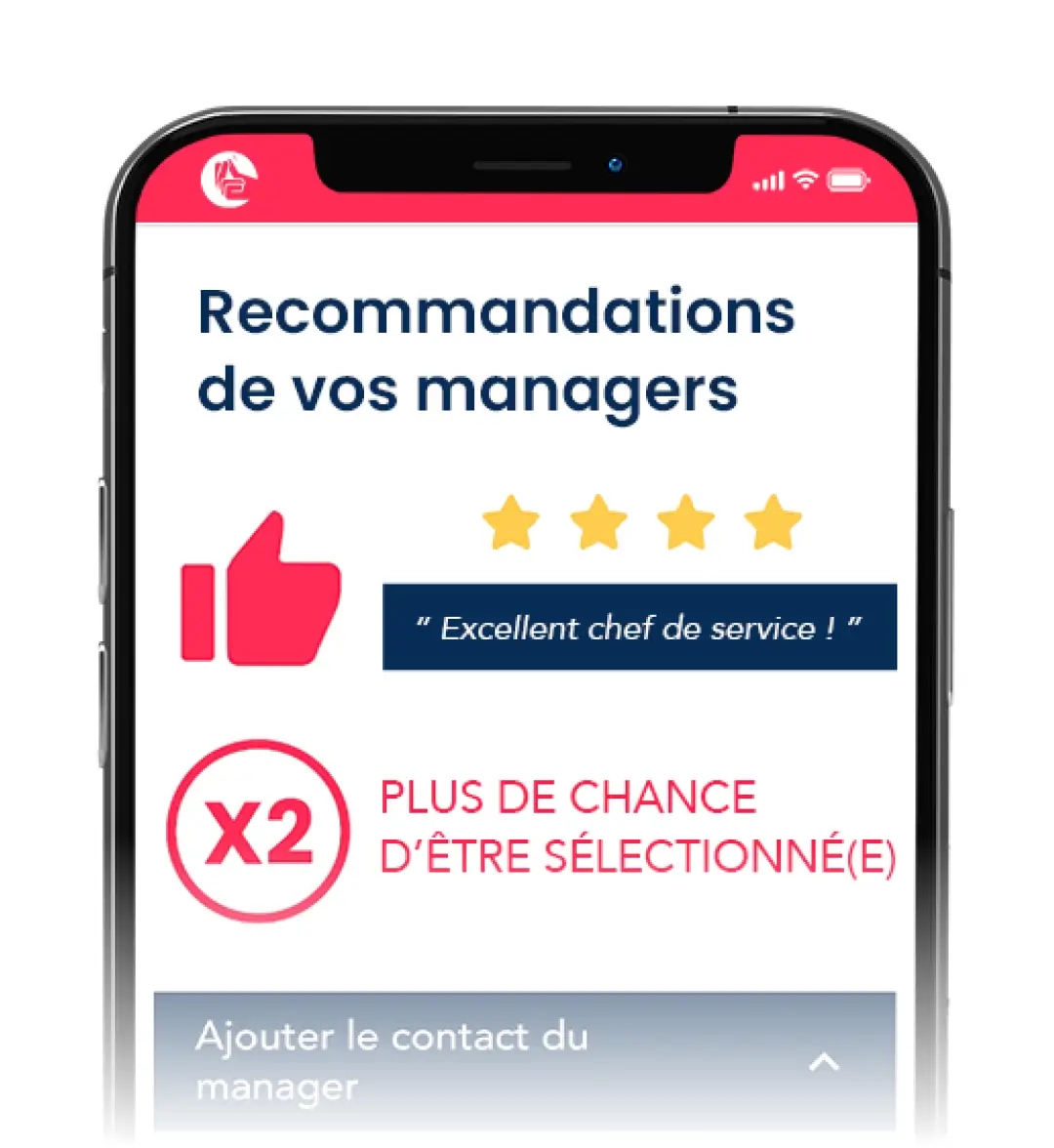
Démontrer l’avantage des profils recommandés par rapport aux profils incomplets.
Ces nouveaux éléments sont essentiels pour maximiser la visibilité des candidats et leur offrir une meilleure expérience d’utilisation.

Visualiser l’impact positif d’une photo professionnelle, avec un exemple de bonne pratique.

Démontrer l’avantage des profils recommandés par rapport aux profils incomplets.
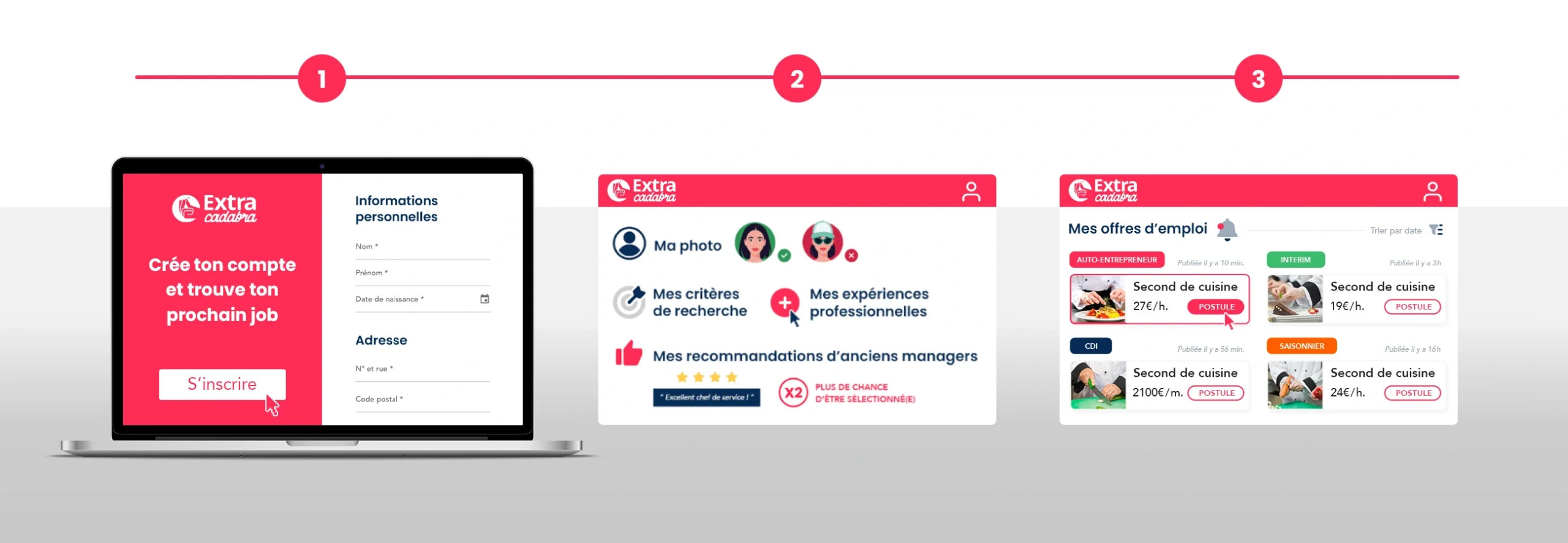
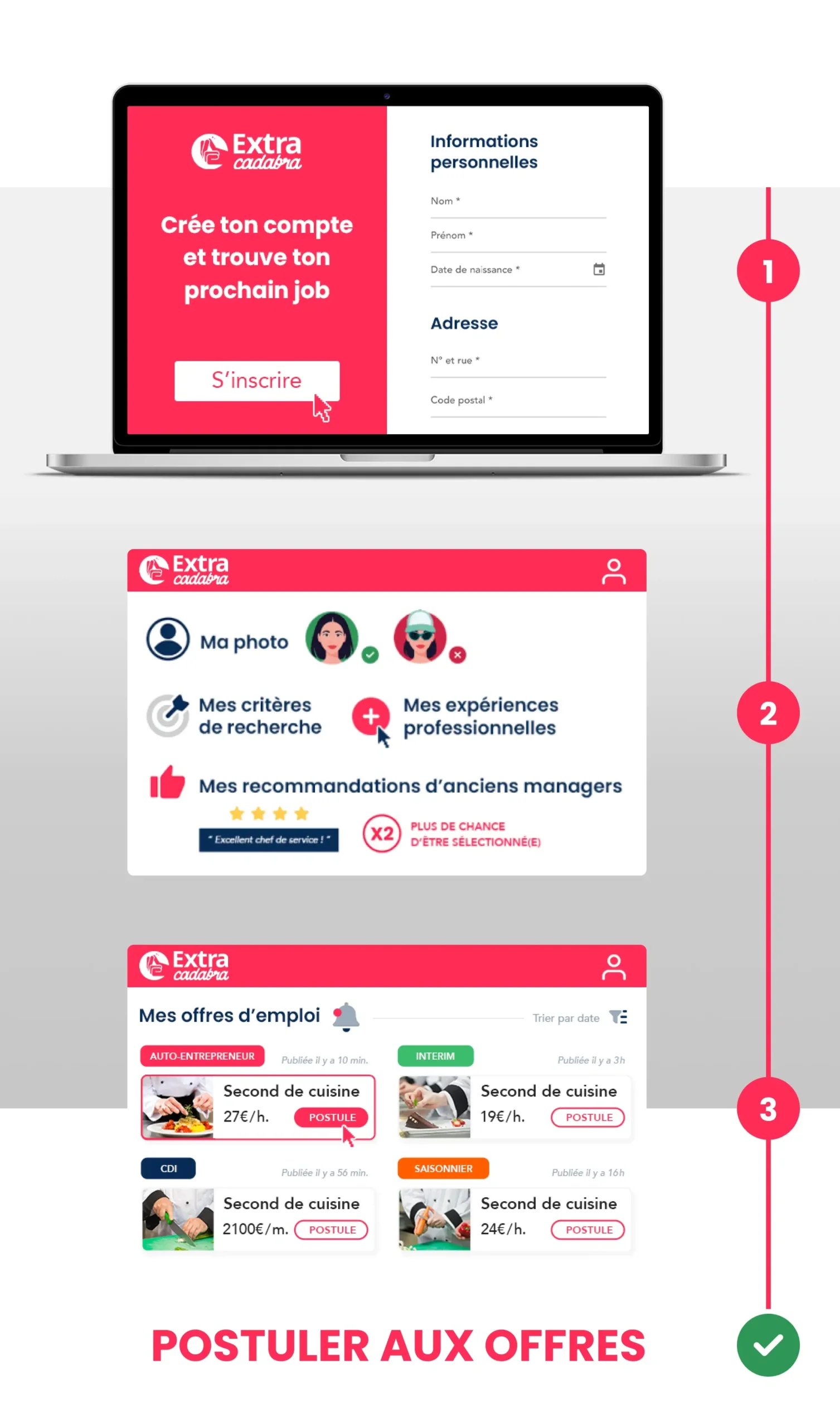
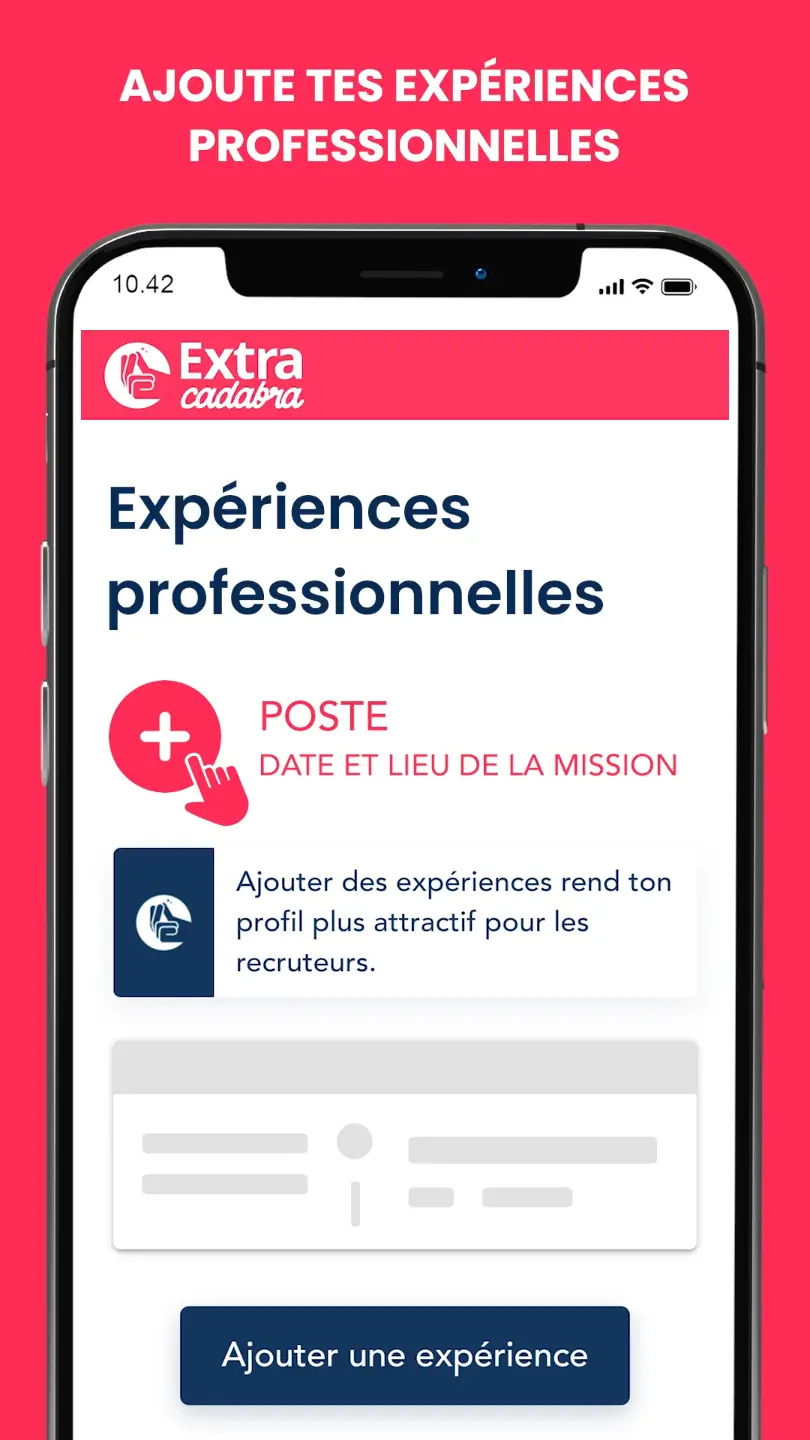
Storyboard complet du tutoriel vidéo



Storyboard complet du tutoriel vidéo
Les éléments clés de l’inscription par séquence, au format portrait en mobile et au format paysage en desktop.

Les informations sont synthétisées pour communiquer au visiteur l’ensemble des documents à fournir afin de constituer un profil attractif.
Les éléments clés de l’inscription par séquence, au format portrait en mobile et au format paysage en desktop.















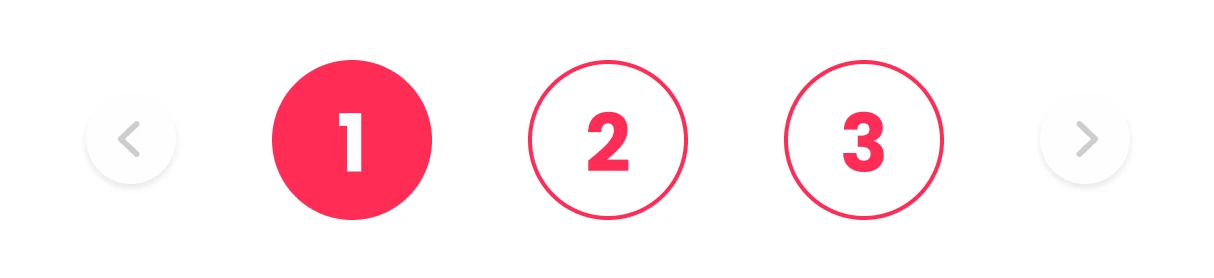
Passez la souris pour stopper le défilement
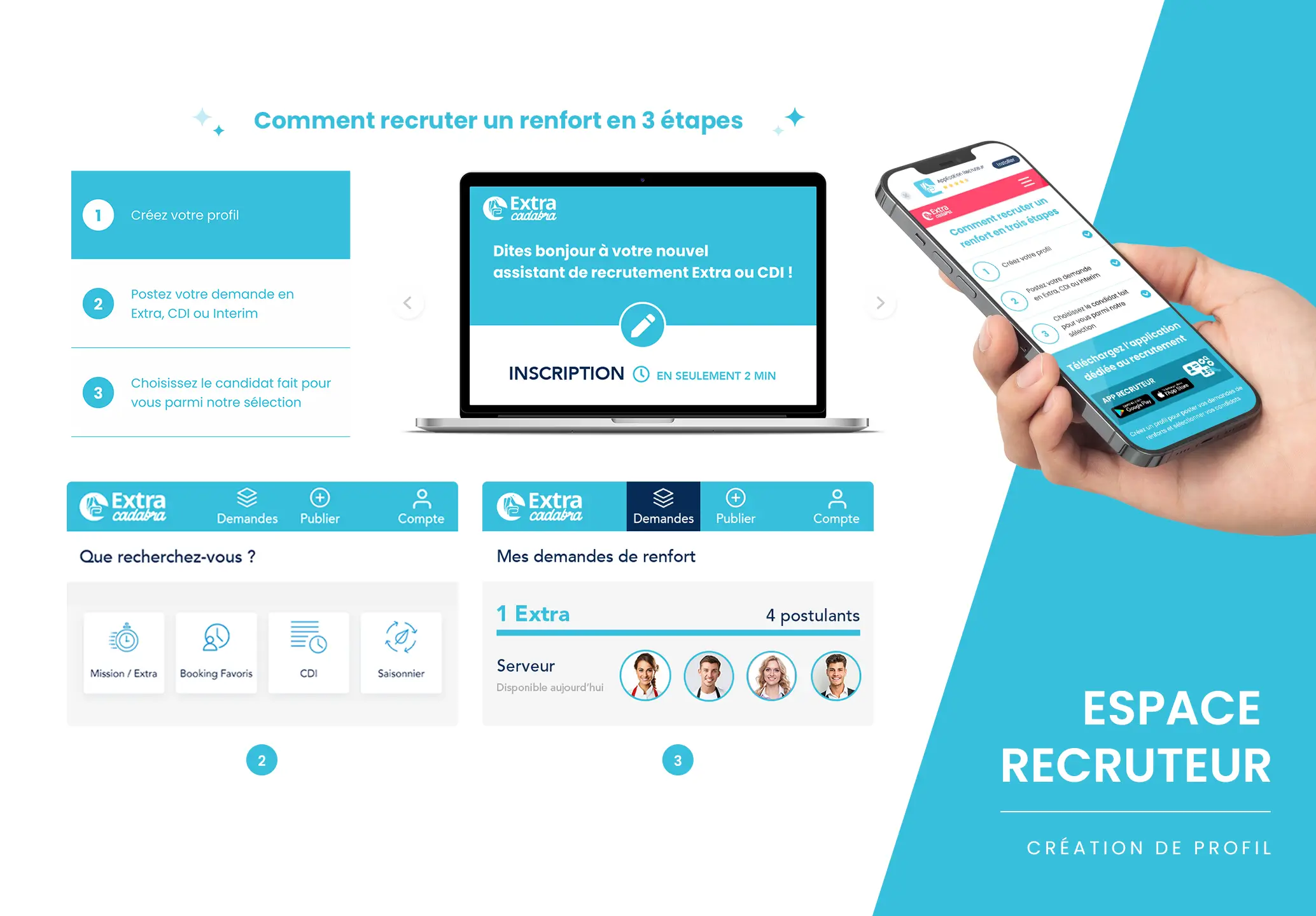
B/ CARROUSEL D’INFORMATION
Pourquoi ce choix ? Pour offrir une navigation flexible et une information accessible en un coup d’œil. Cette alternative sert de rappel des étapes du tutoriel vidéo.

Accessibilité immédiate
L’information est disponible en haut de page de l’espace candidat.
Visuels clairs et cohérents
Les étapes sont présentées de manière visuelle et textuelle. Elles regroupent les éléments essentiels de la vidéo, en gardant ses repères graphiques.

Contrôle et Autonomie
Contrairement à une vidéo linéaire, ce procédé laisse l’utilisateur naviguer à son propre rythme, en choisissant les étapes qui l’intéressent le plus.


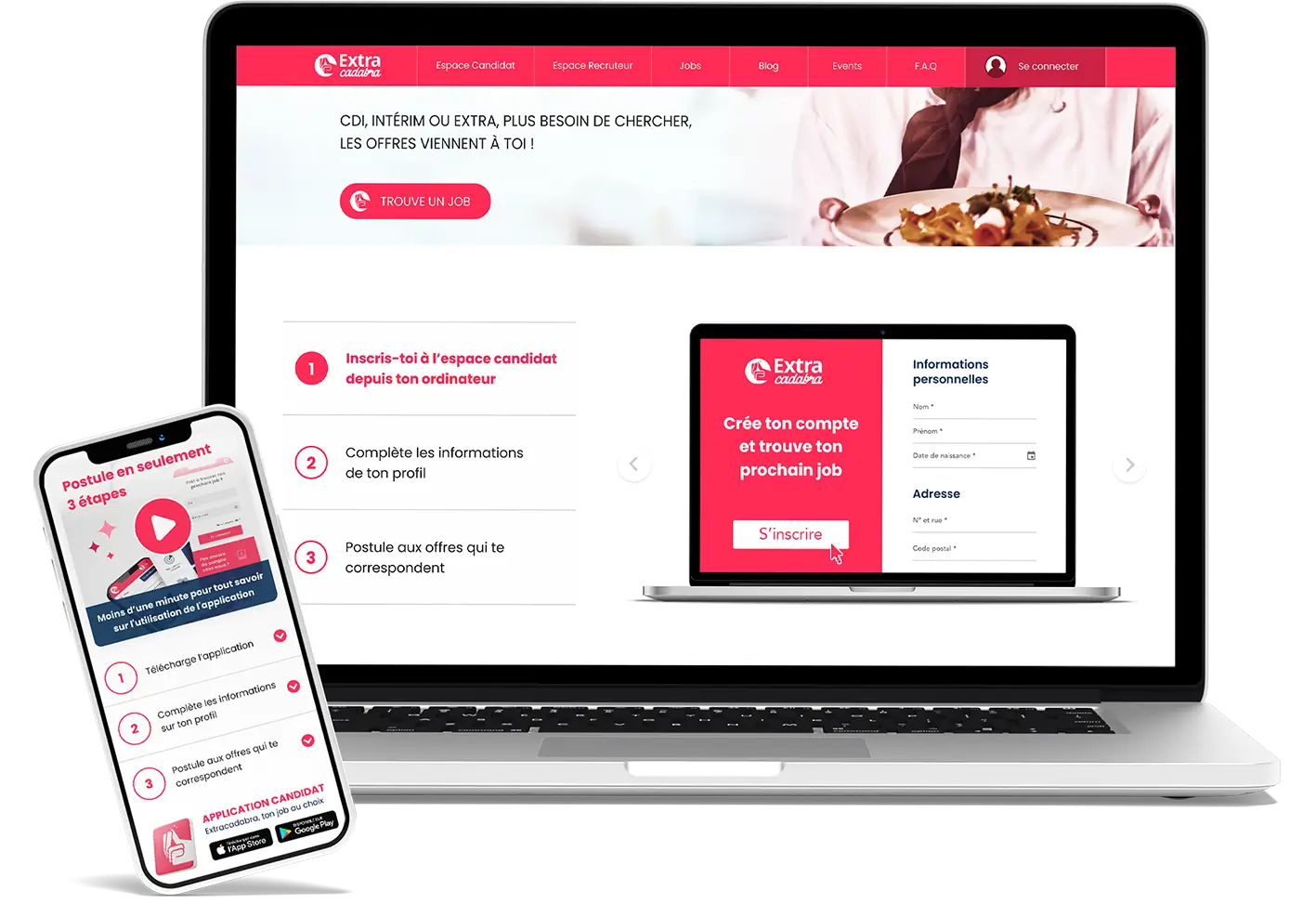
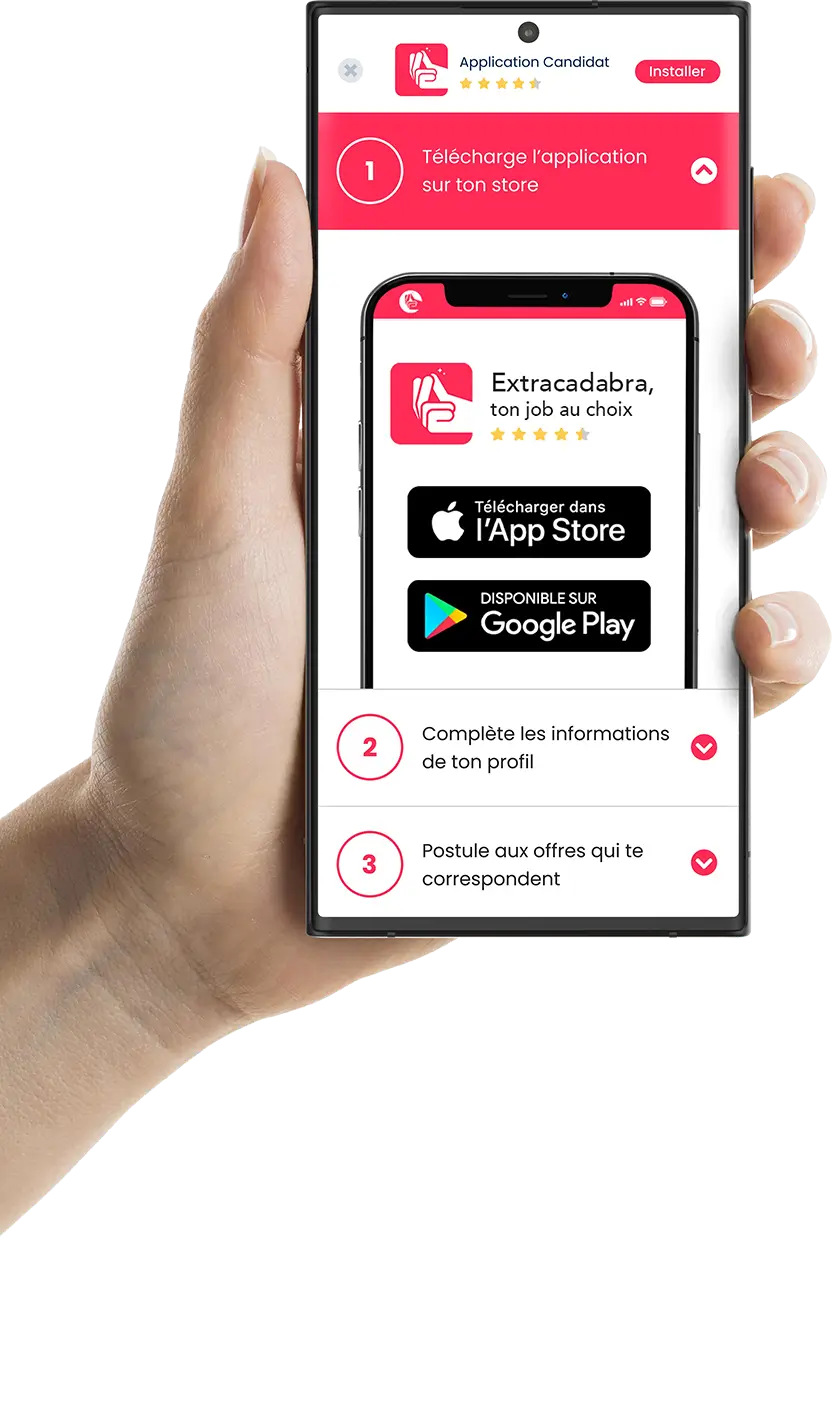
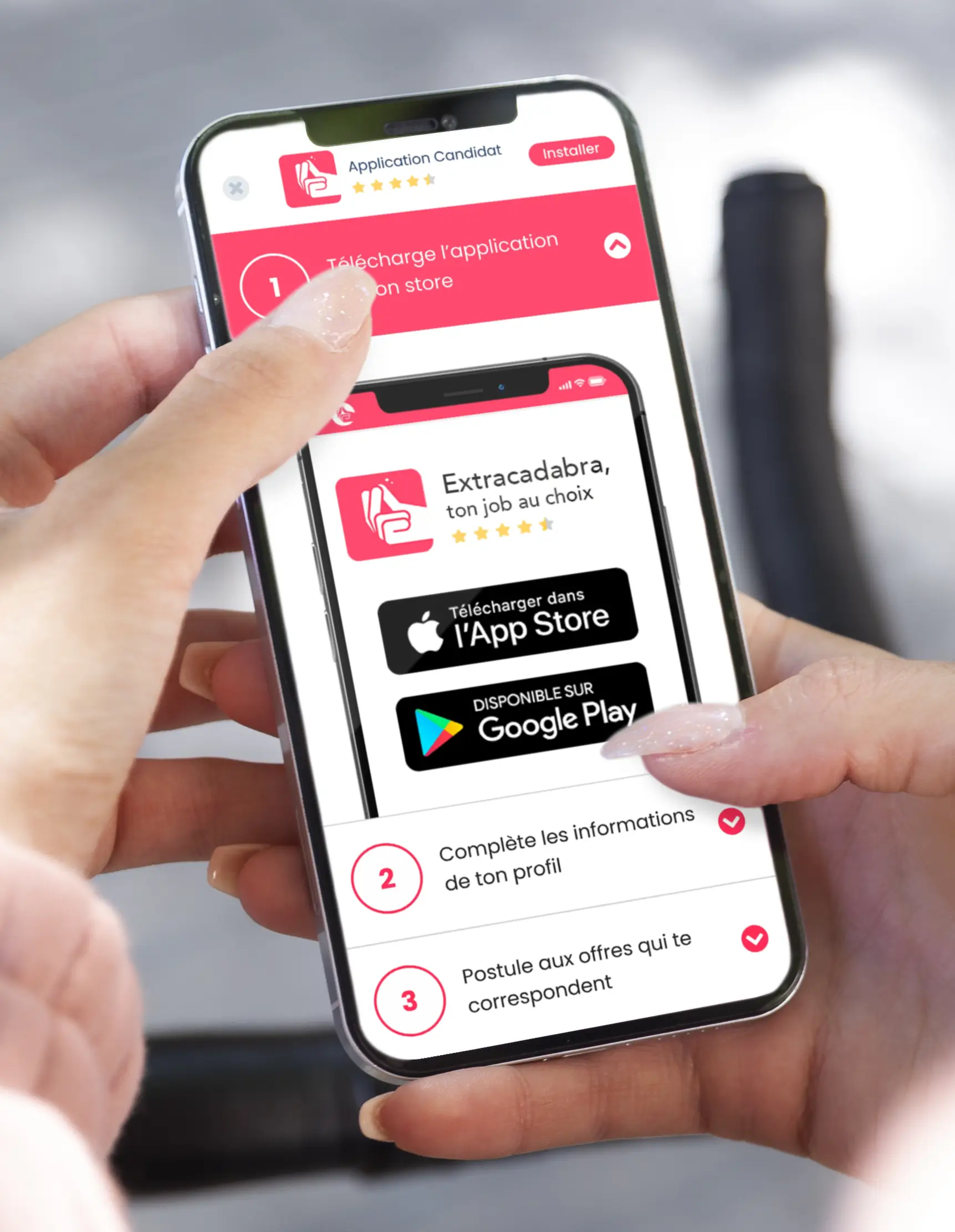
Version Mobile : une adaptation compacte
L’expérience utilisateur sur smartphone est pratique grâce à une interface tactile intuitive. Ces avantages ?
Le parcours complet d’inscription à porter de main, dans un seul écran
Navigation fluide entre les étapes grâce au système de chevrons
Les étapes consultées sont masquées pour garder le visiteur concentrer sur la progression
Images optimisées pour une lisibilité maximale sur écrans réduits
Démo interactive
Télécharge l’application sur ton store

Complète les informations de ton profil




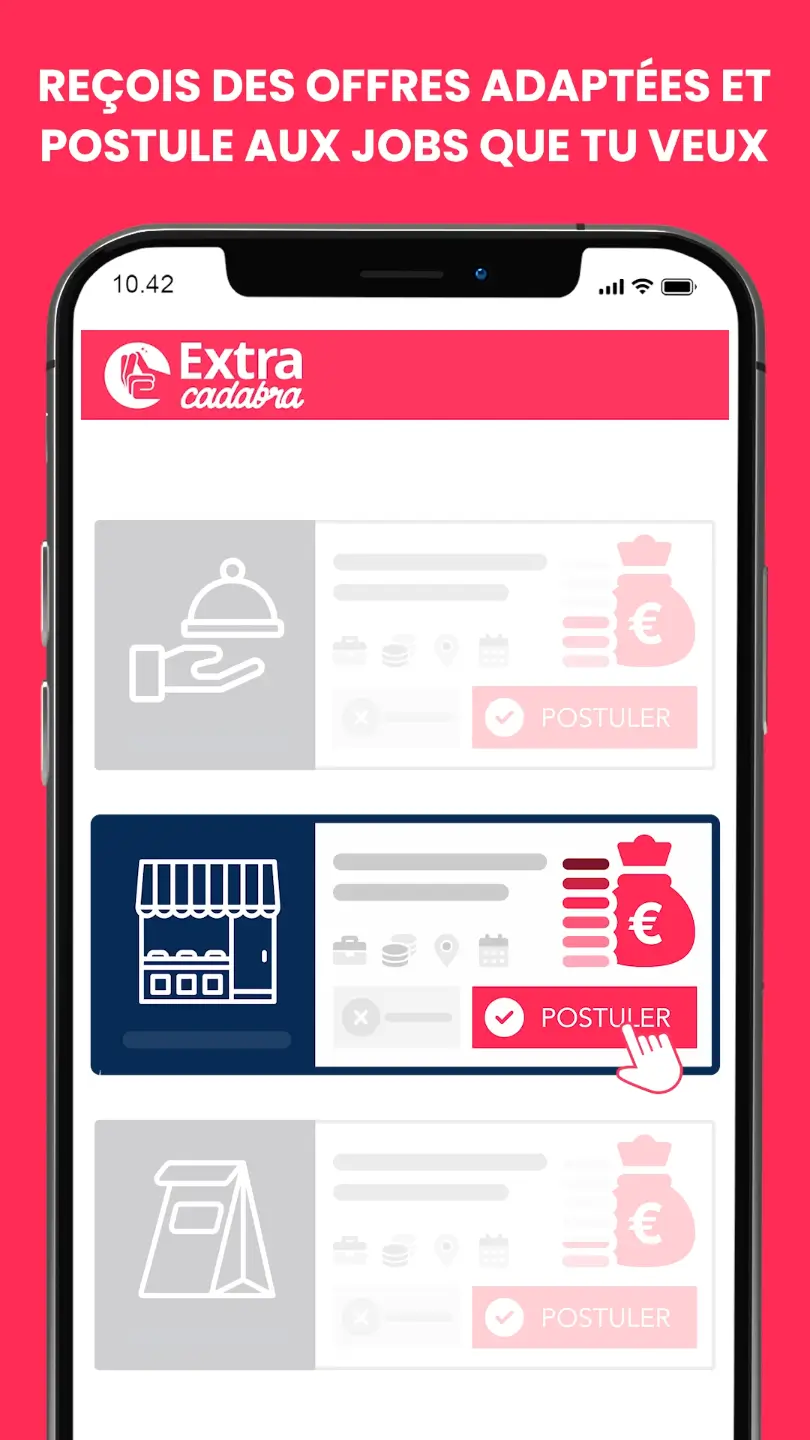
Postule aux offres qui te correspondent


OPTIMISER LE PARCOURS UTILISATEUR
OPTIMISER LE PARCOURS UTILISATEUR
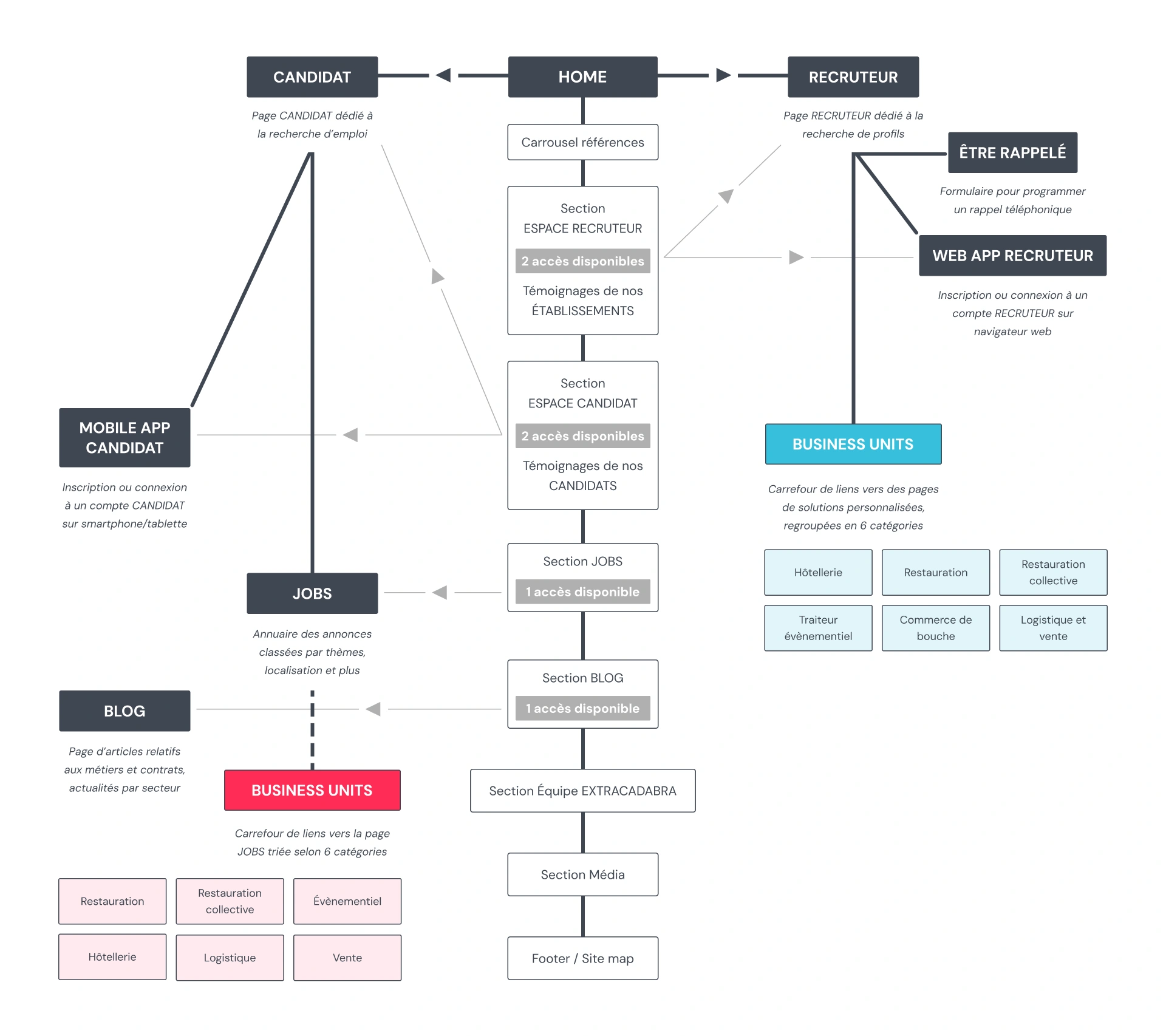
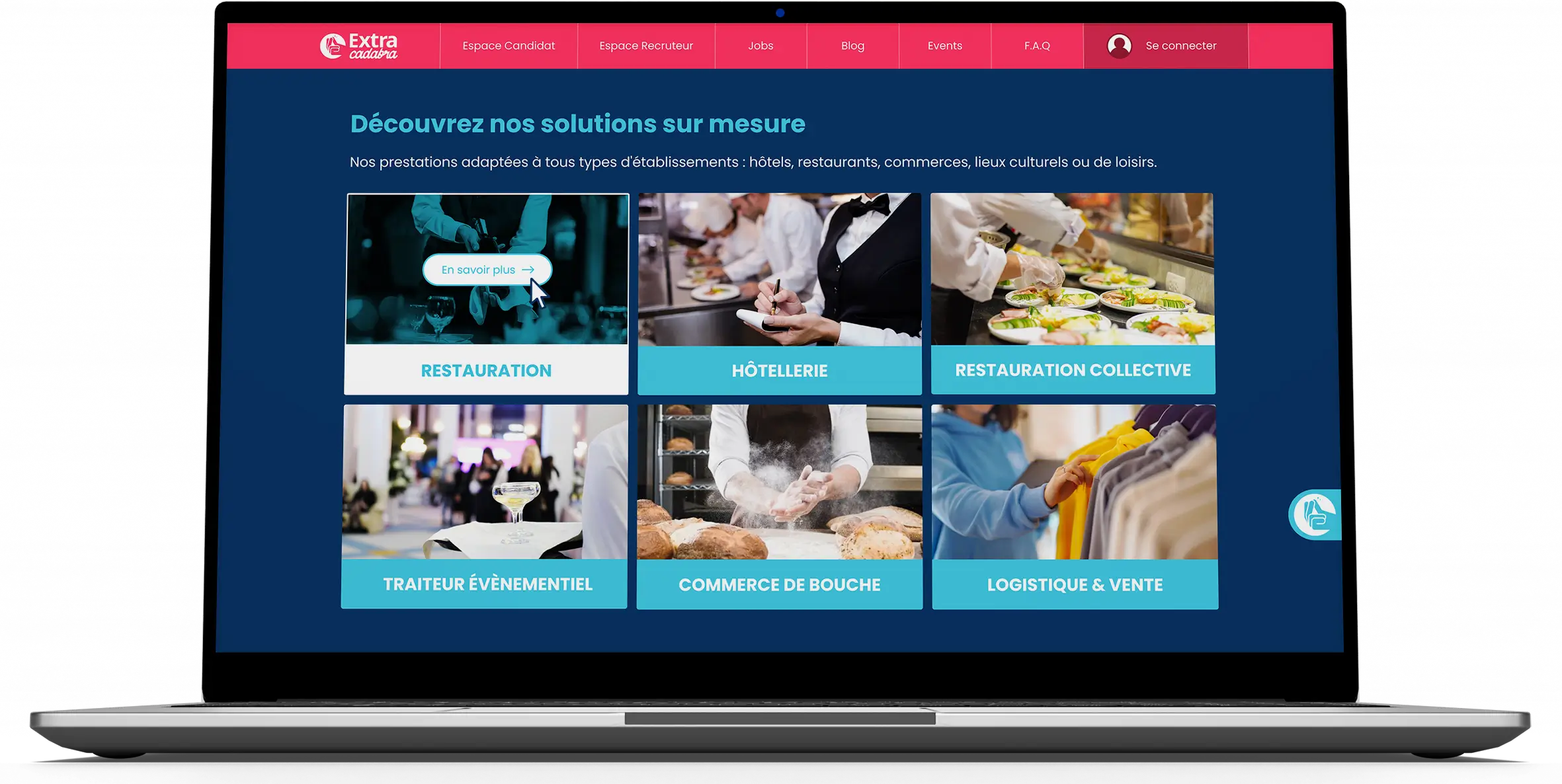
Derniers objectifs : Refonte complète de la page d’accueil et des pages Candidat et Recruteur. Introduire le concept de business units, des sections spécialisées qui permettent de mieux cibler les offres pour les candidats, et les profils pour les recruteurs.
Actions : Mettre en forme les sections des pages au format desktop et mobile. Créer des accès pratique selon le type d’utilisateur.
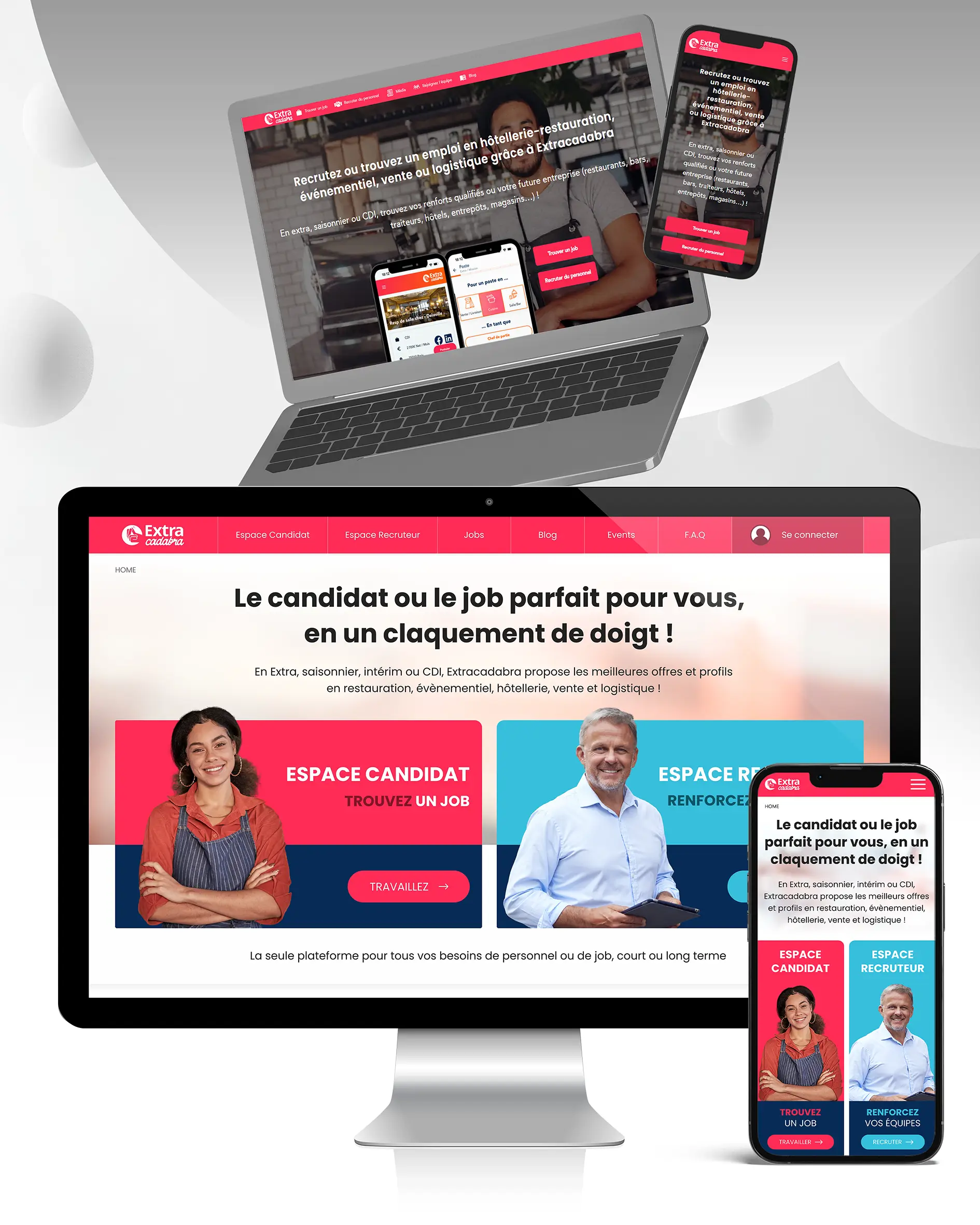
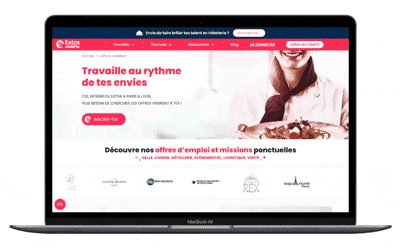
A/ Nouvelle Page d’Accueil et Fonctionnalités
Un point d’entrée unique
La nouvelle page d’accueil est conçue comme un hub central, simplifiant la navigation. Un design épuré et des accès directs pour plus de clarté.
La nouvelle page d’accueil est conçue comme un hub central, simplifiant la navigation.
Lisibilité simplifiée
Les sections sont regroupées pour faciliter la lecture. Des repères visuels contrastés servent à identifier rapidement l’information clé.
Multiples points d’accès
Des points d’entrée permettent de s’inscrire ou se connecter en tant que Candidat ou Recruteur à plusieurs niveaux, pour plus de flexibilité.
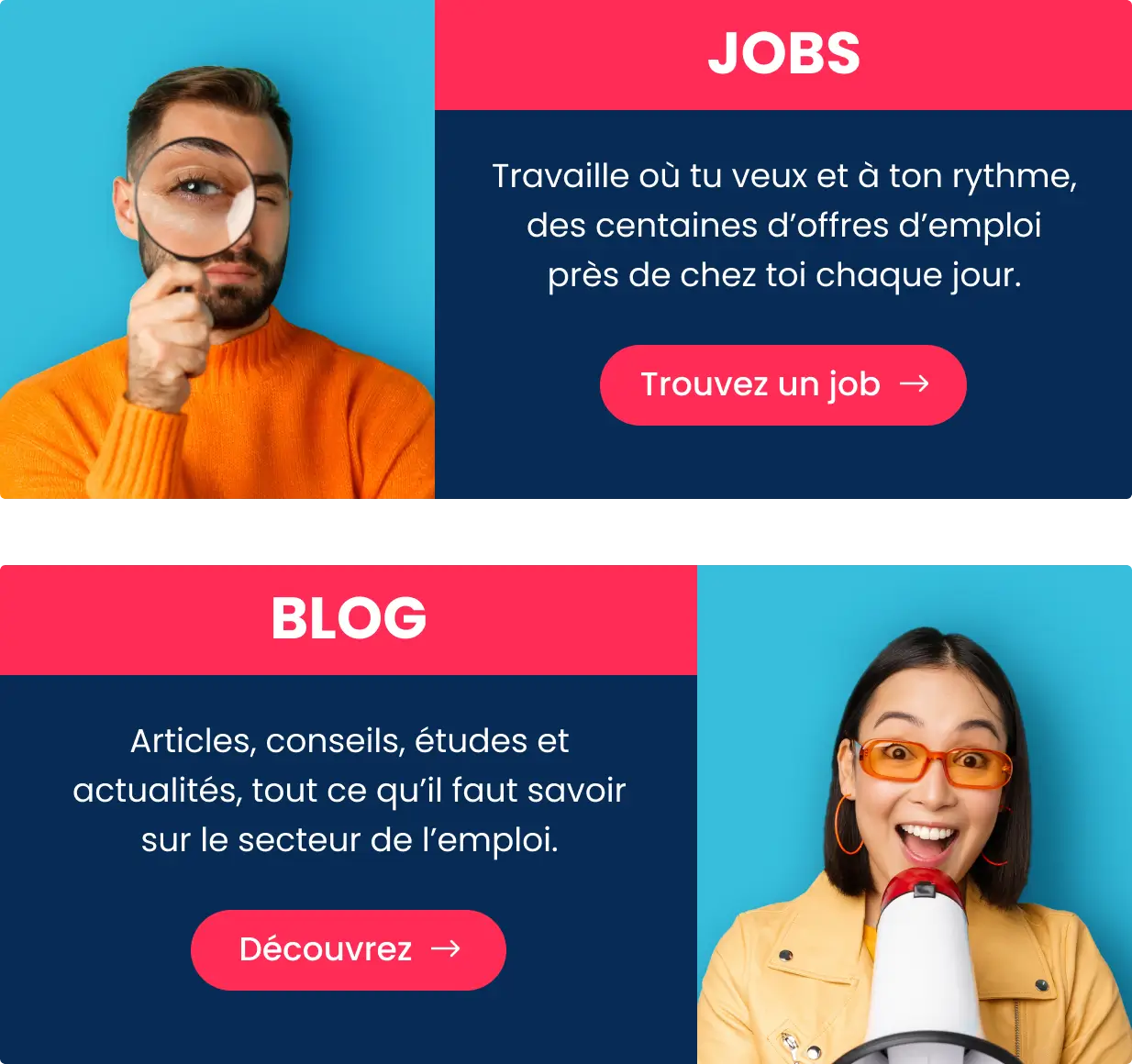
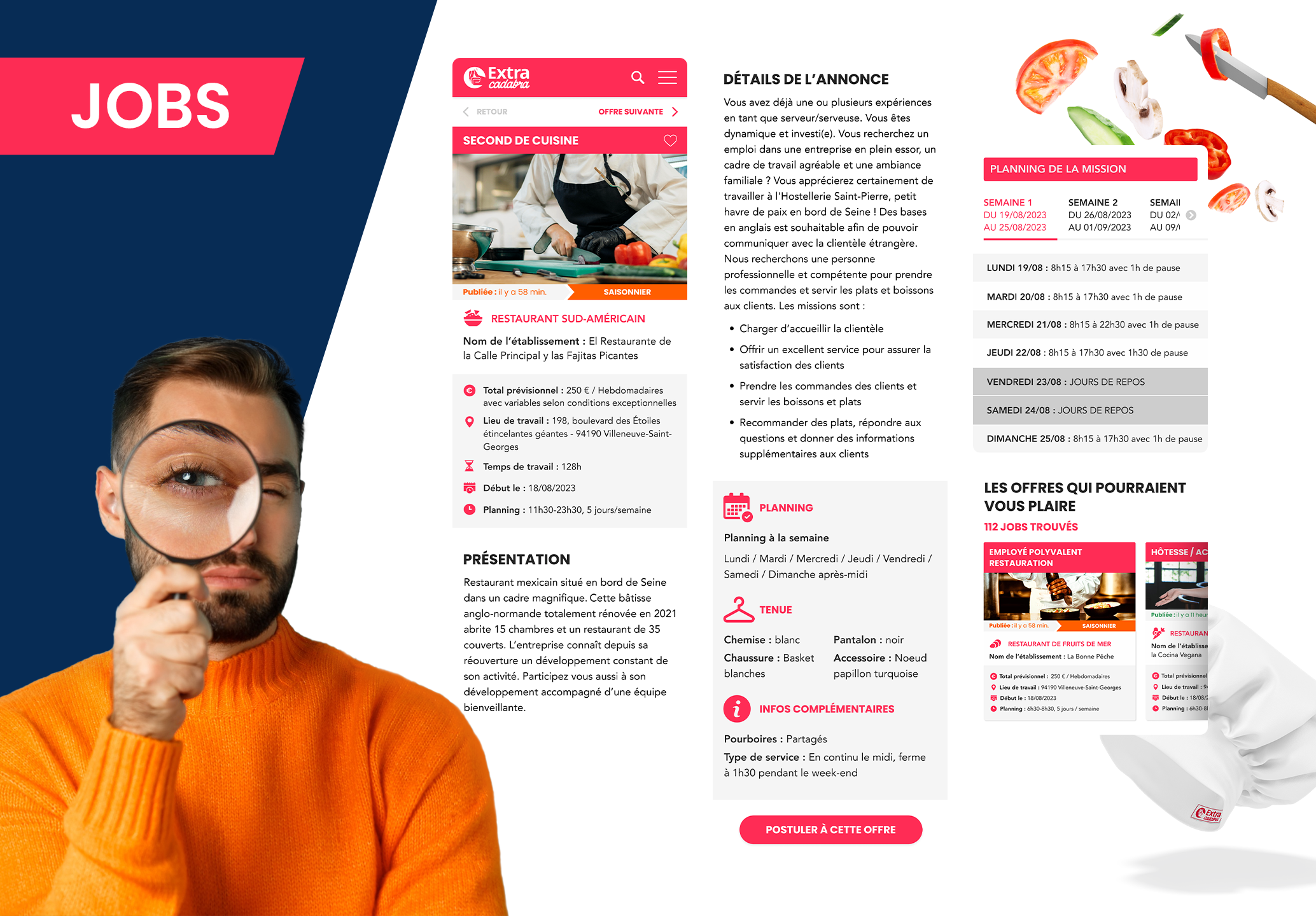
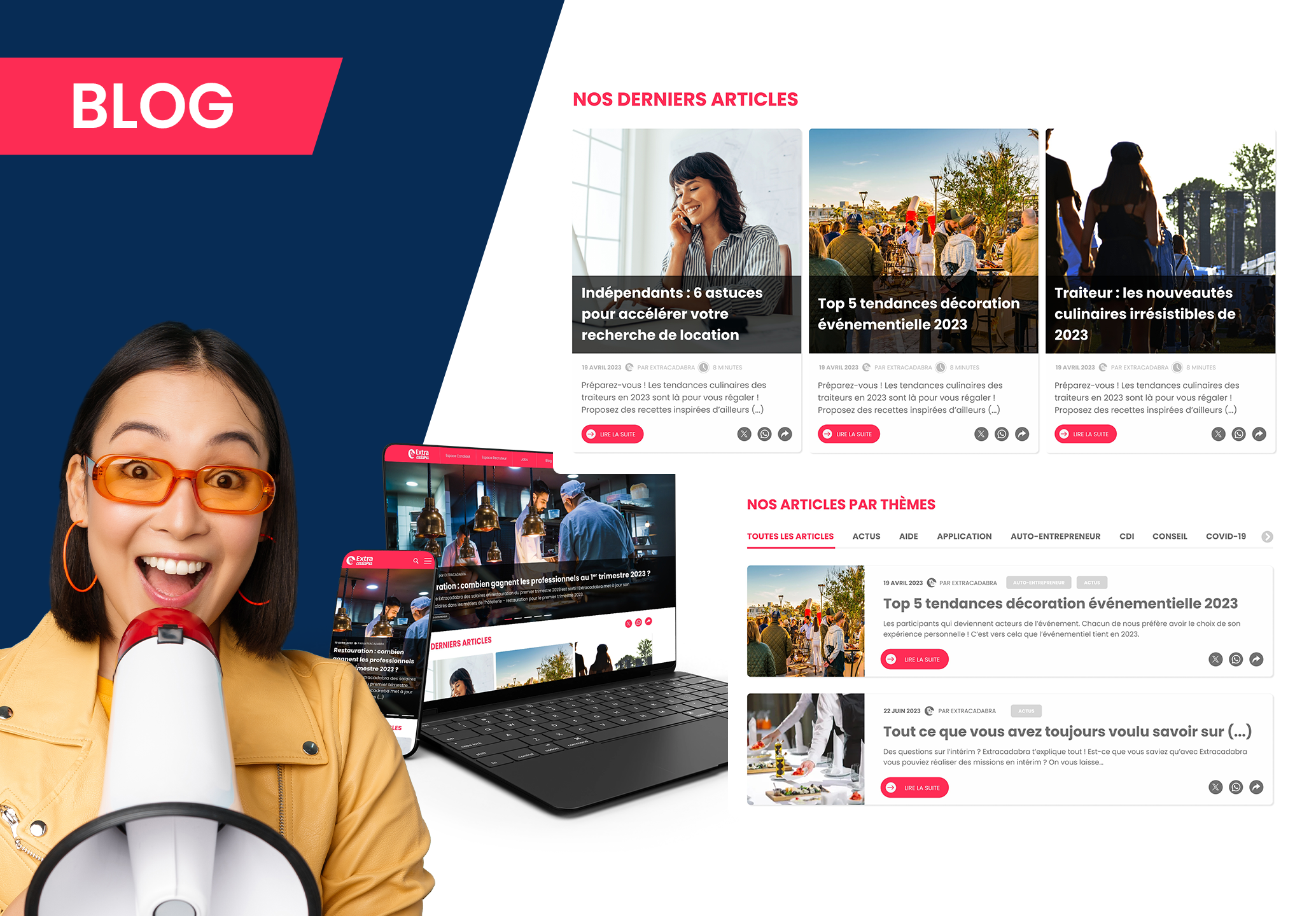
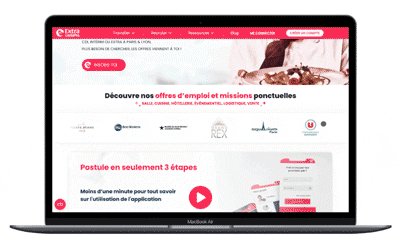
Nouveauté : Pages JOBS et BLOG
Des liens vers les pages JOBS et BLOG enrichissent le contenu de la page d’accueil. Elles offrent des ressources pertinentes et améliorent le référencement du site.





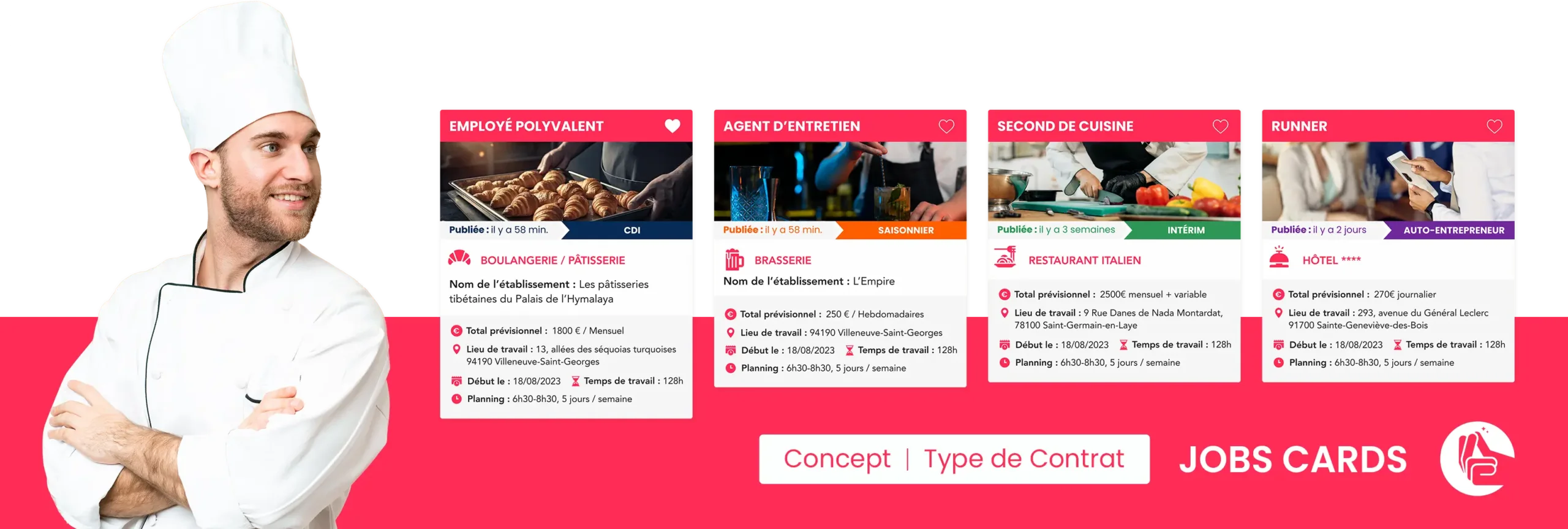
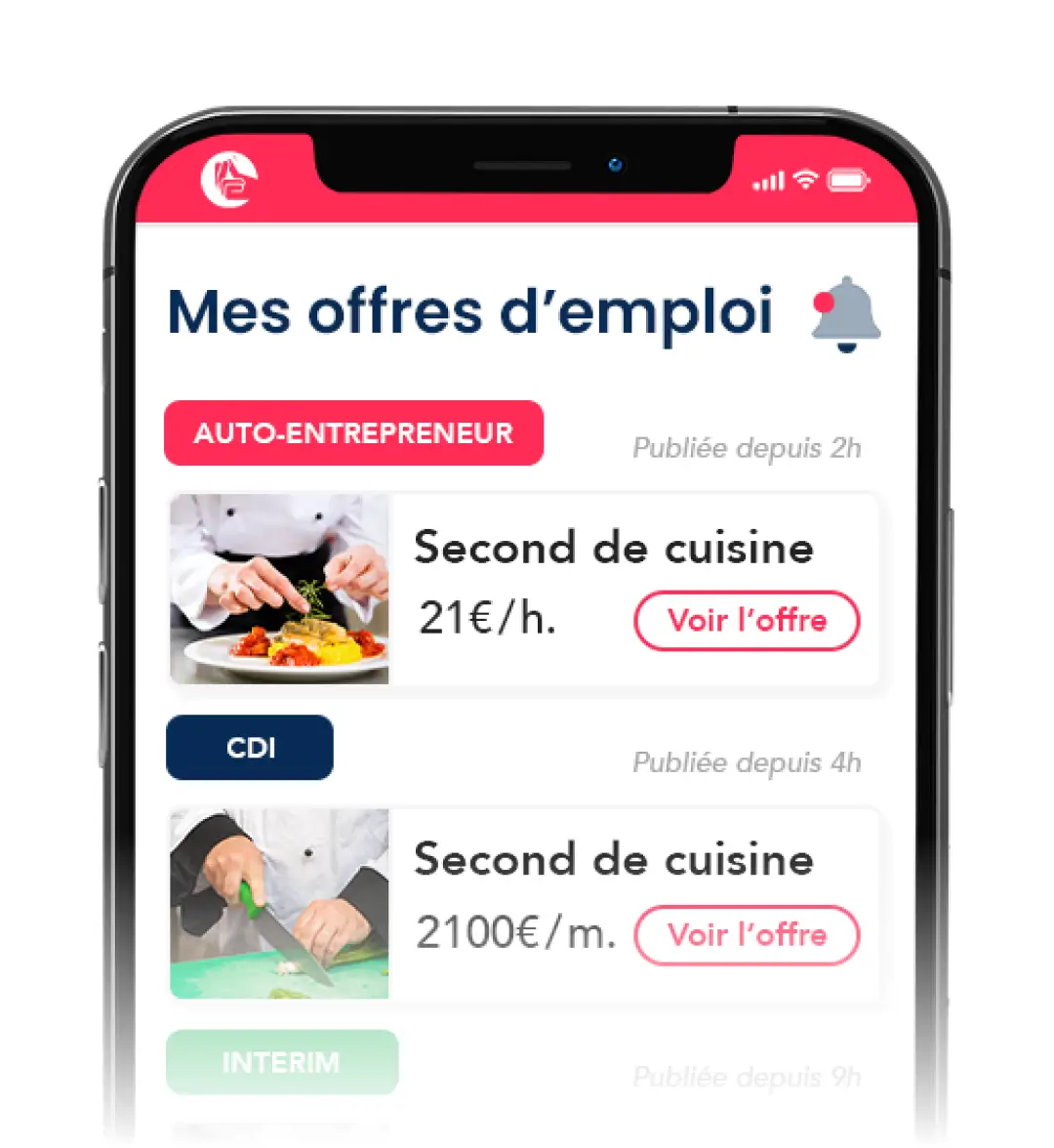
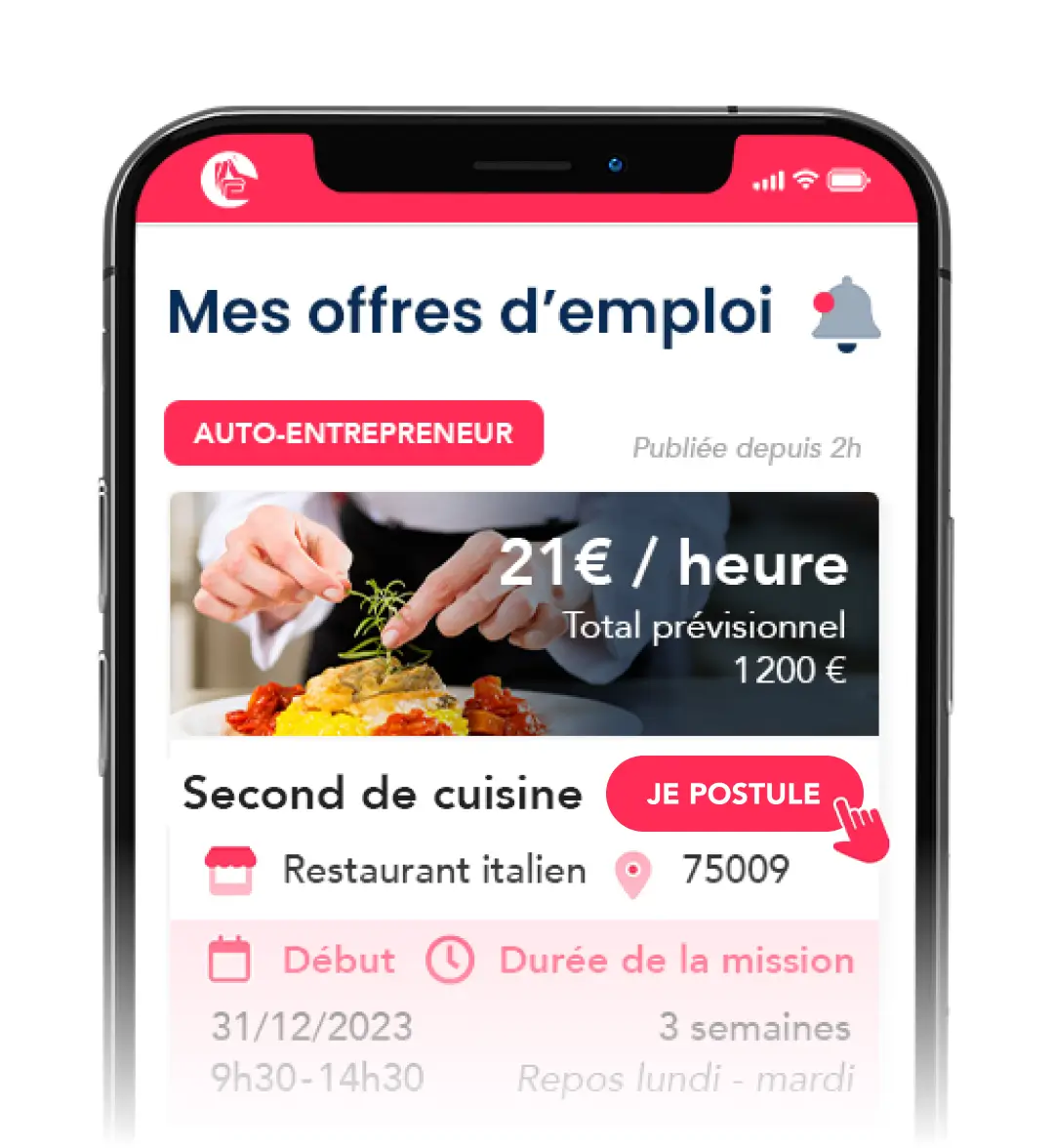
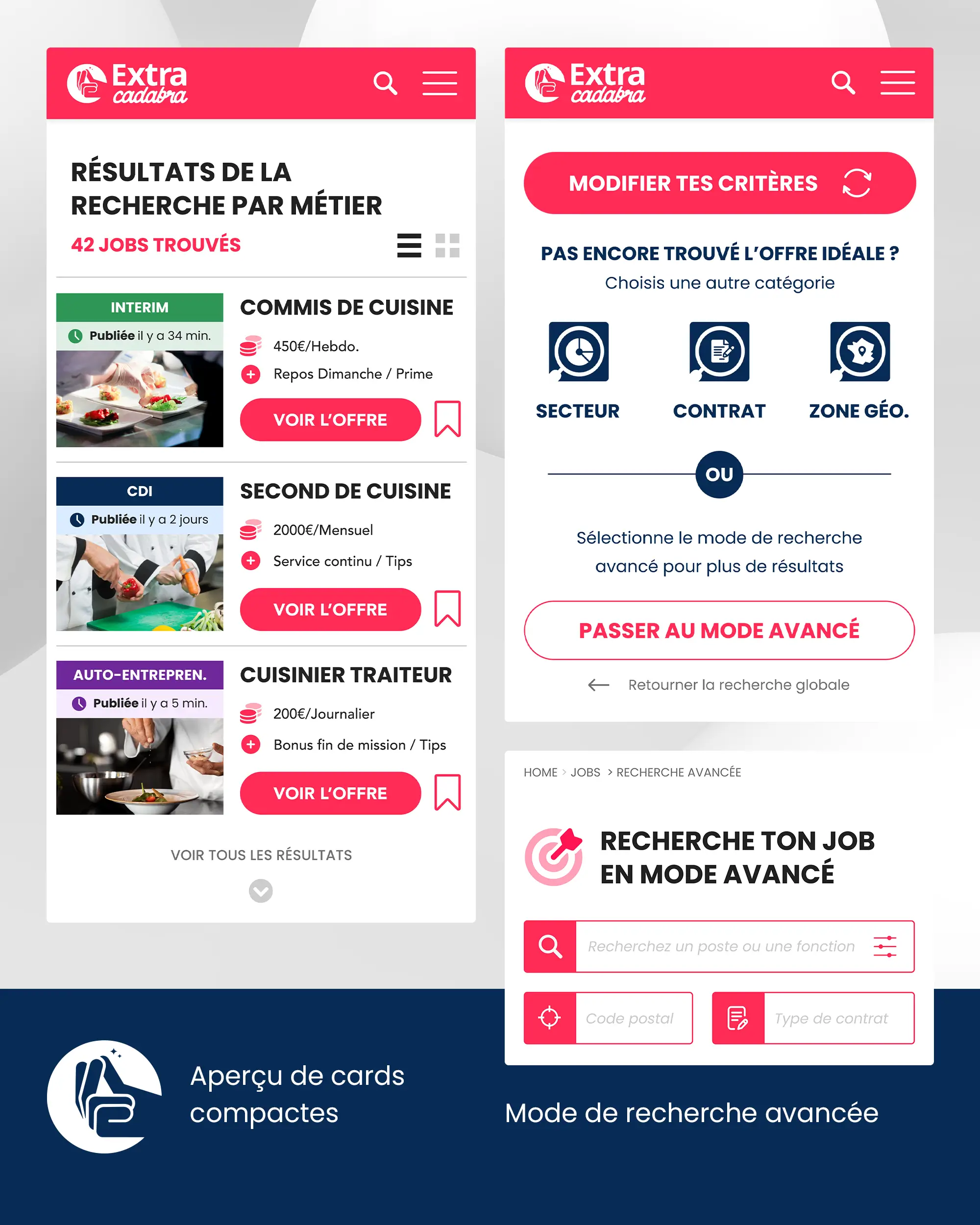
Prototypes de cards d’offres d’emploi.
Introduction des tags couleurs liés aux types de contrats : CDI / CDD / Intérim / Auto-Entrepreneur
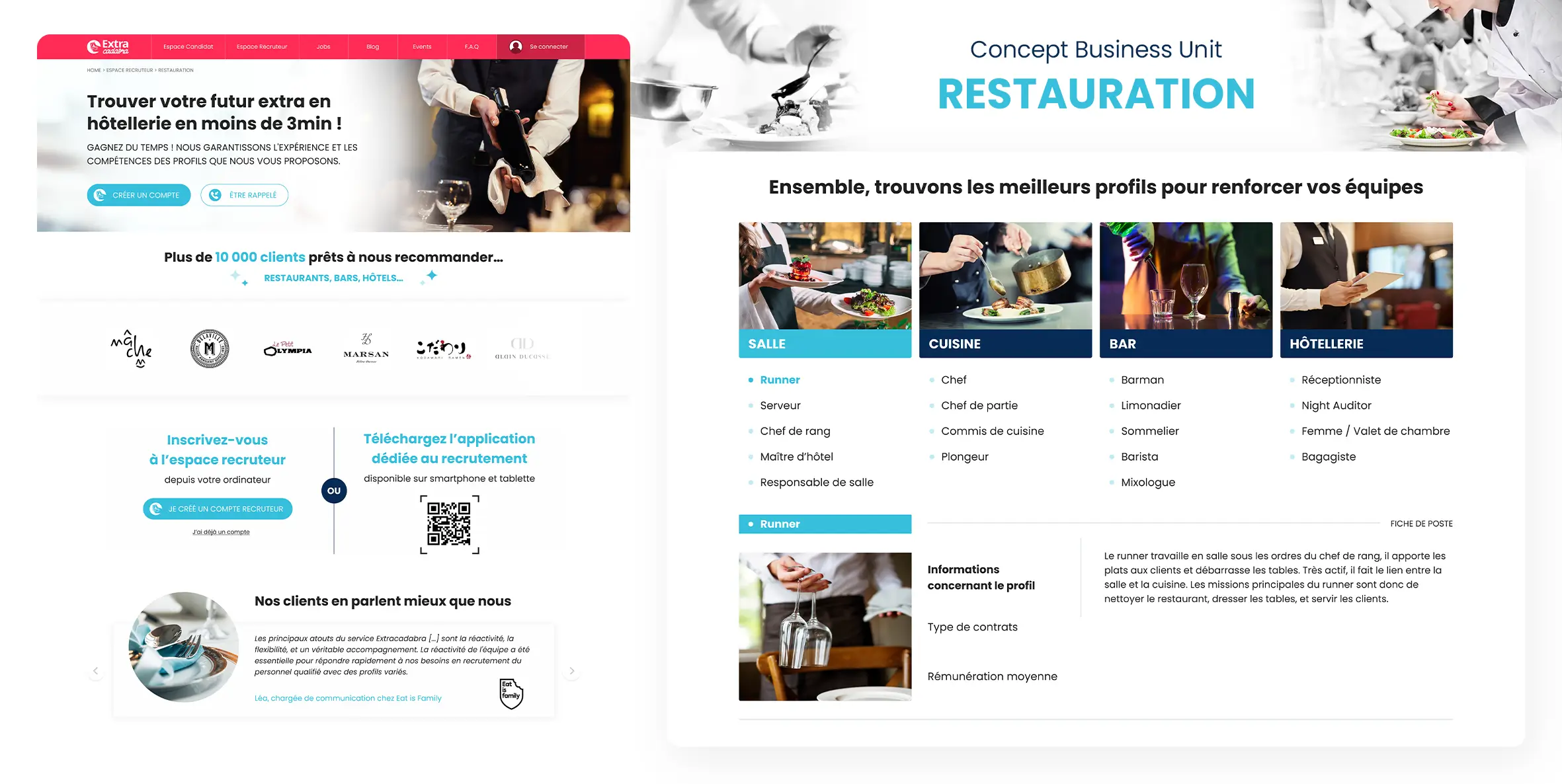
B/ Pages Candidat et Recruteur


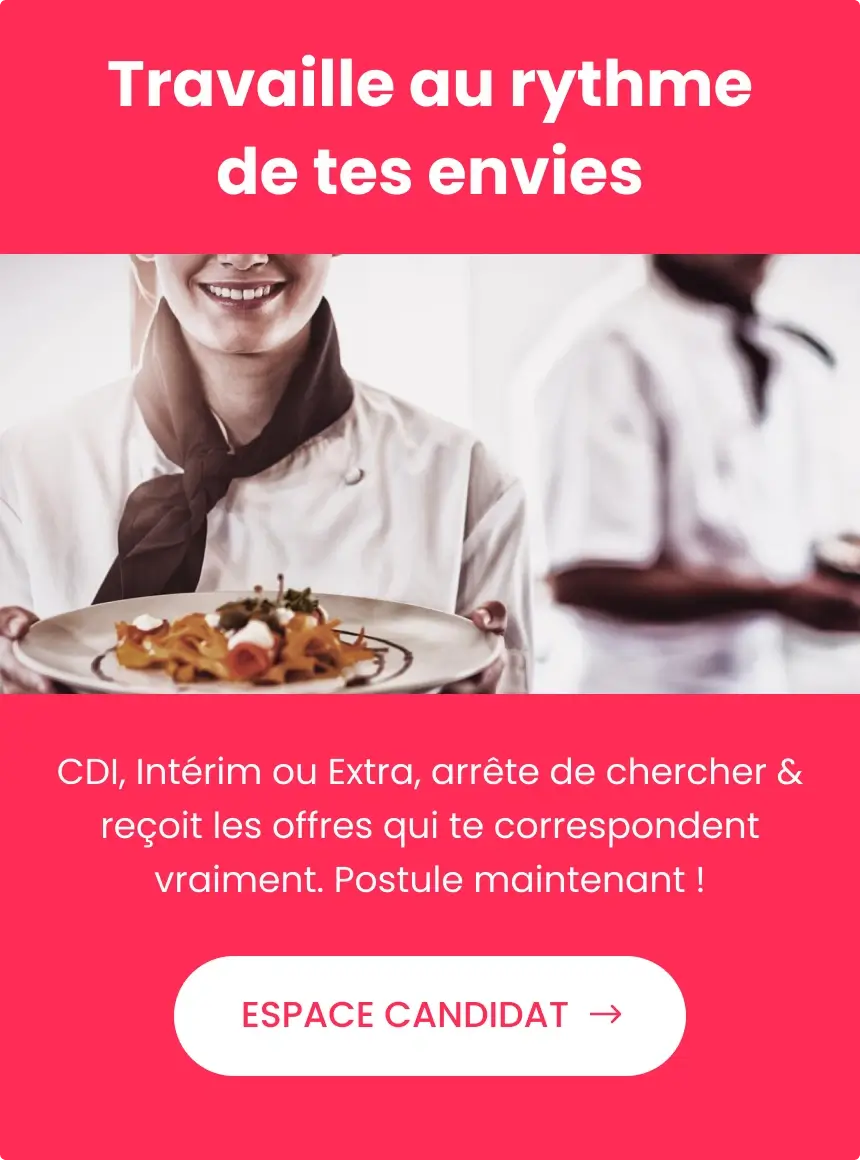
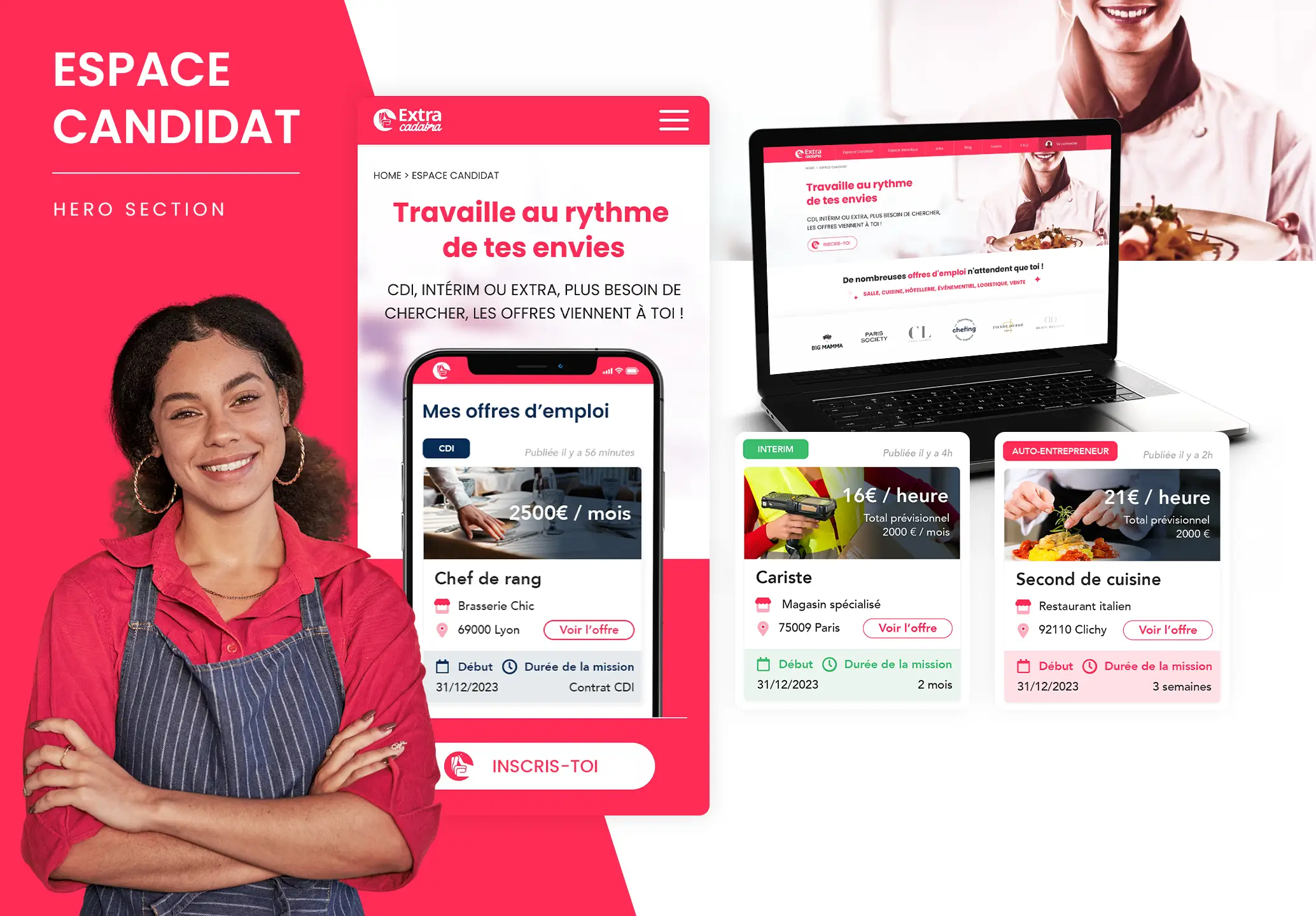
Mobile
Des exemples d’offres attractives invitent à télécharger l’application via un bouton « Inscris toi ».

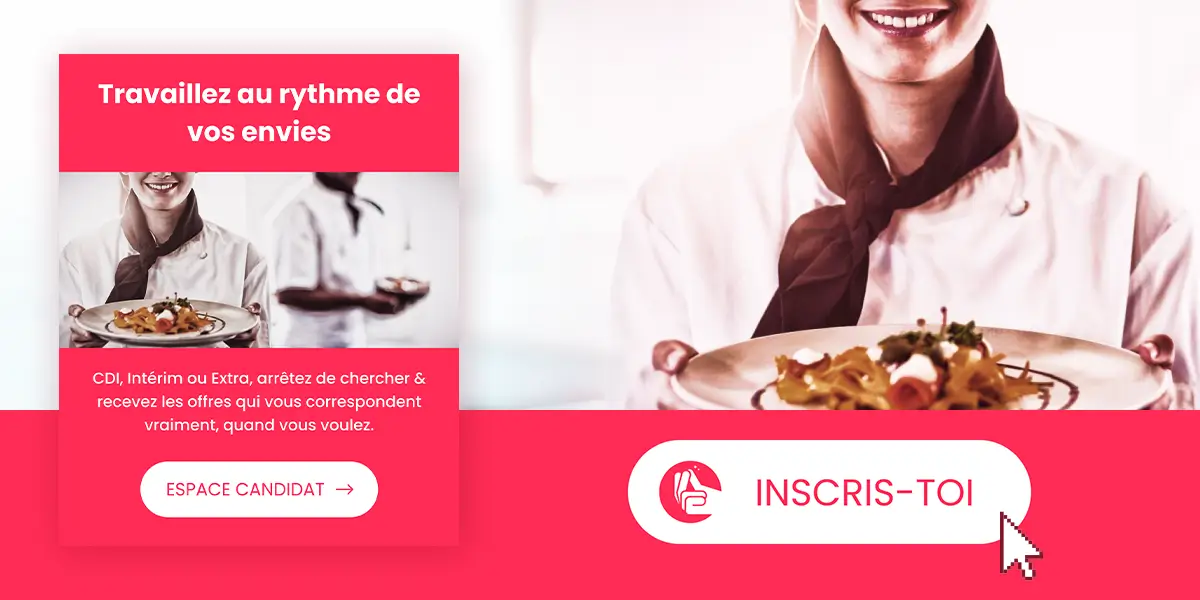
Desktop
Le bouton « Inscris-toi » encourage l’utilisation de la Web App, avec un rappel de l’univers en image de fond.




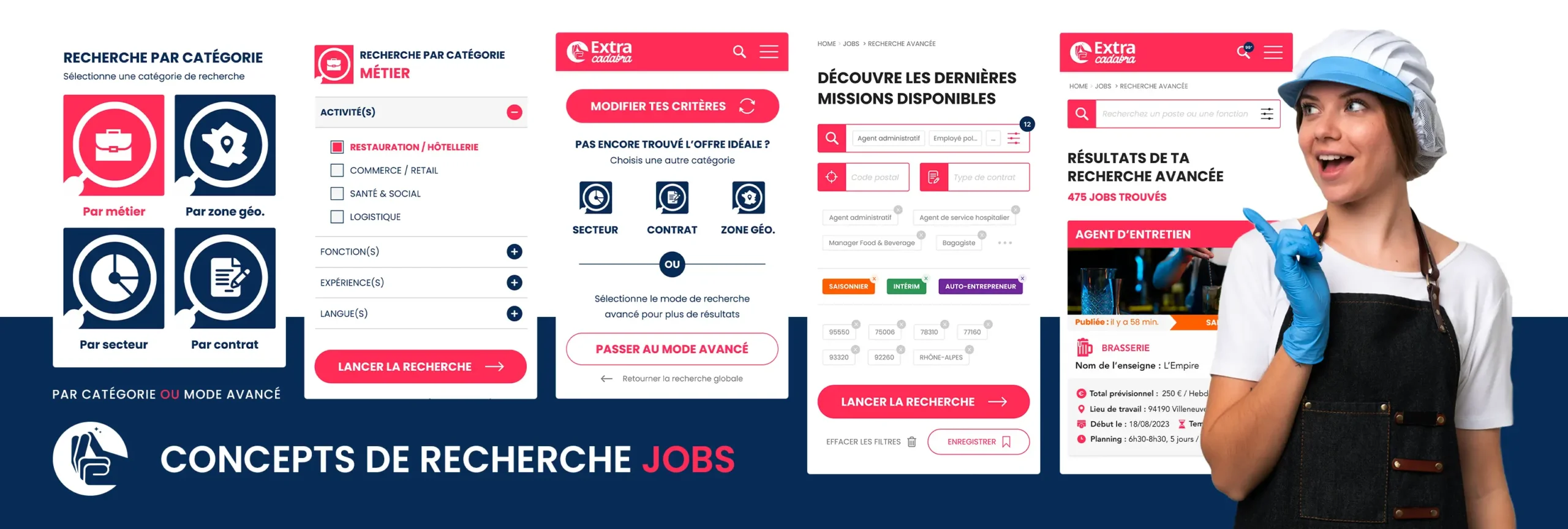
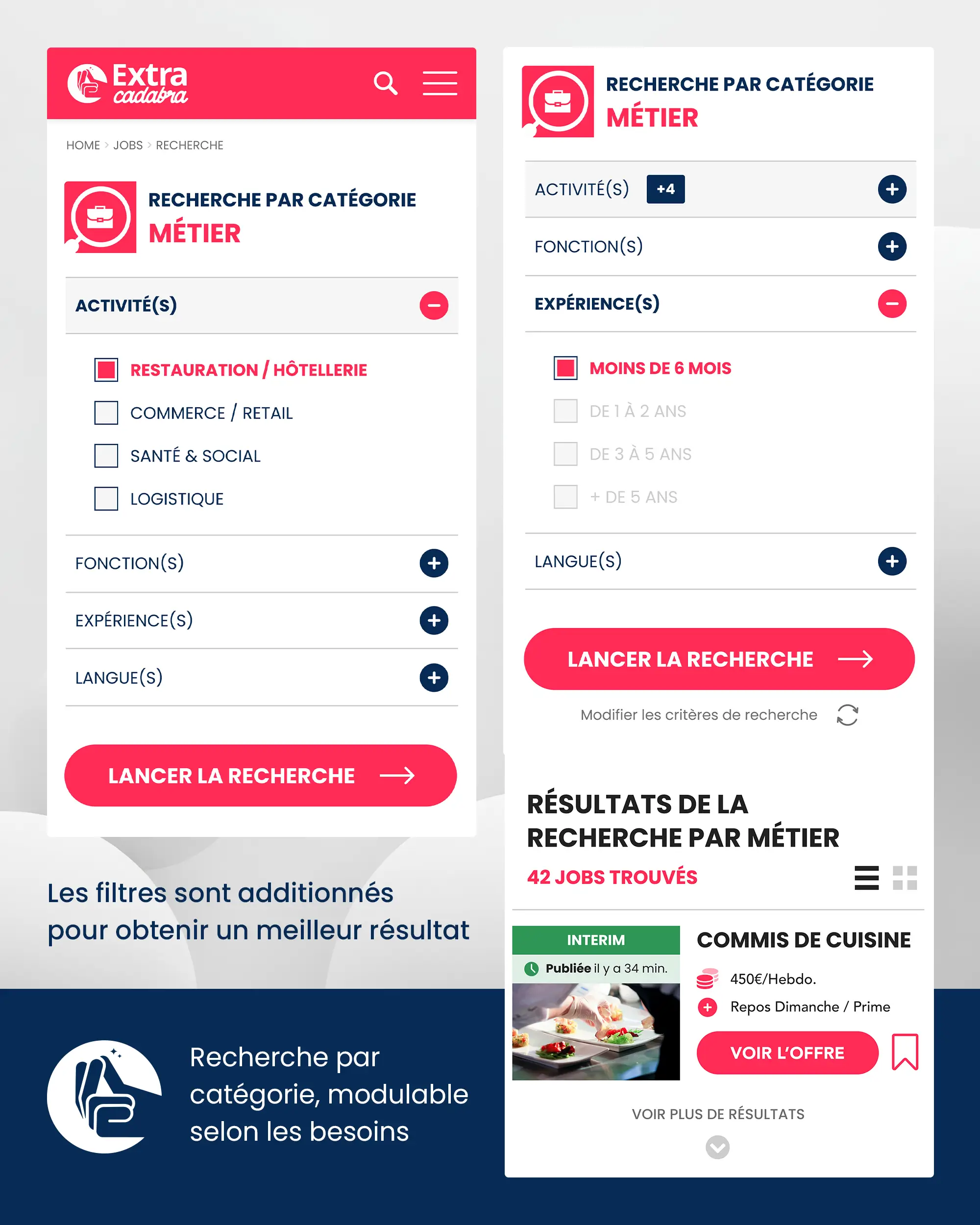
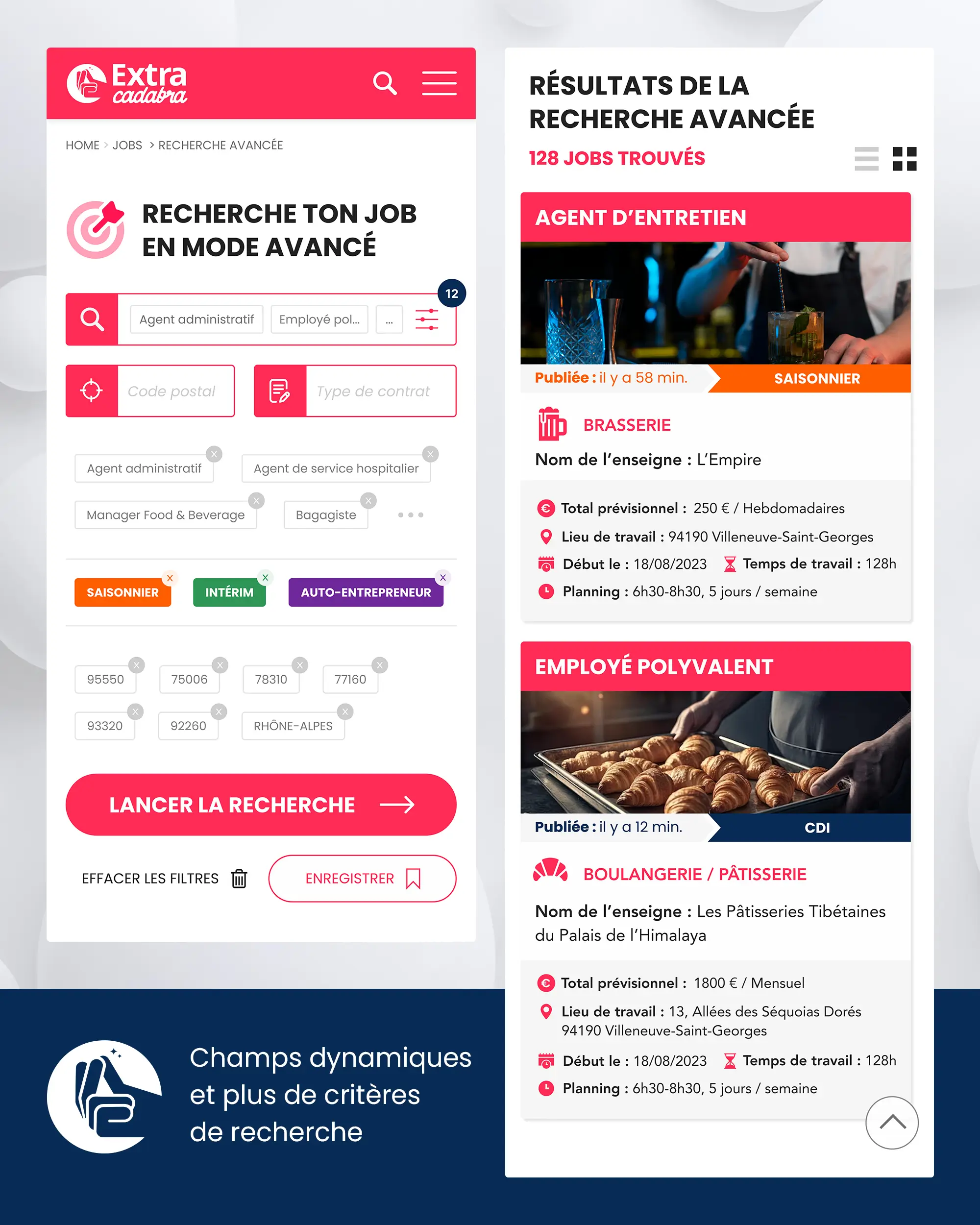
Prototypes de modules de recherche avancés
Concept de filtres dynamiques et introduction des cards compactes
Onboarding optimisé
Le tutoriel vidéo et carrousel d’information préparent le visiteur à l’inscription.

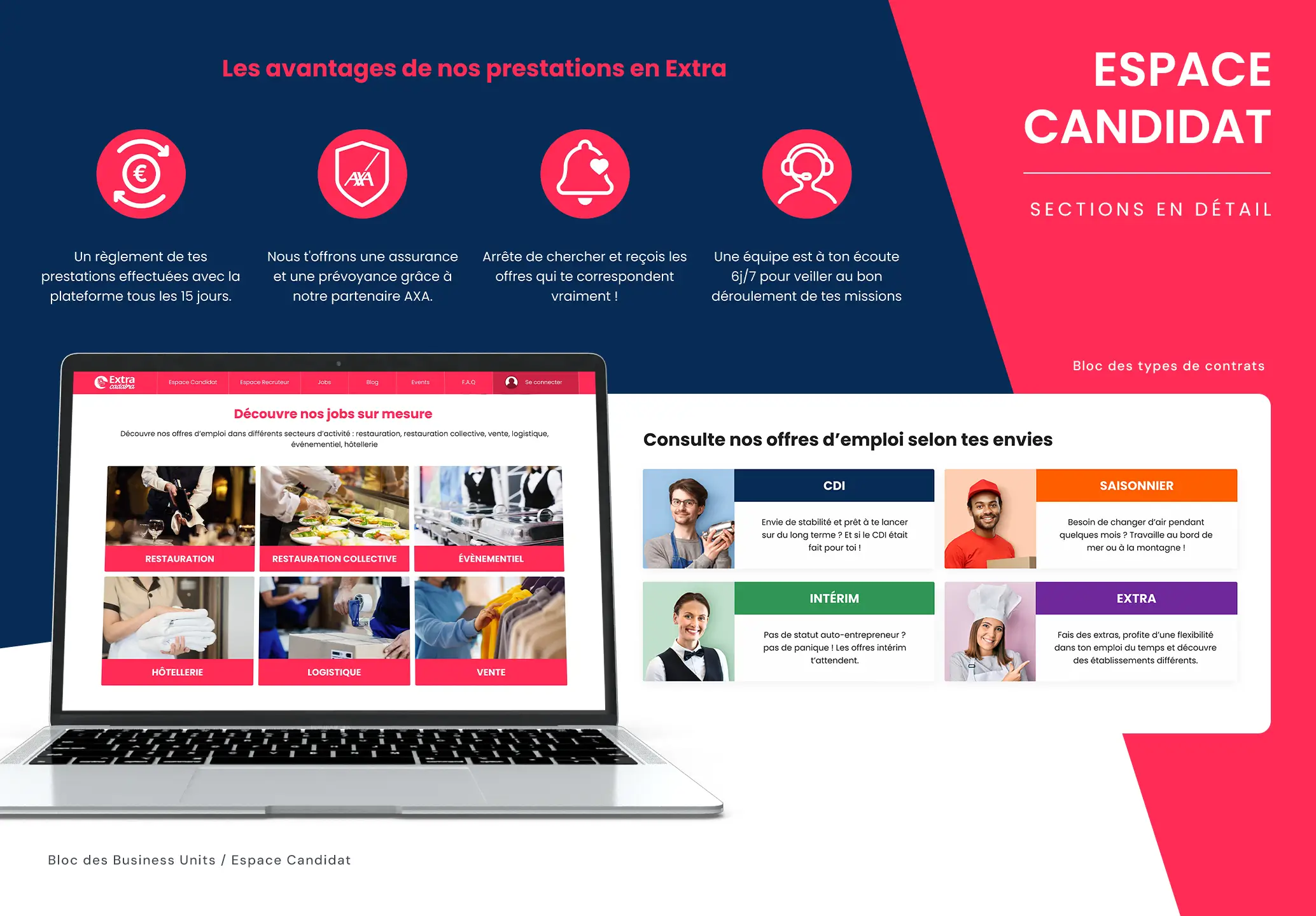
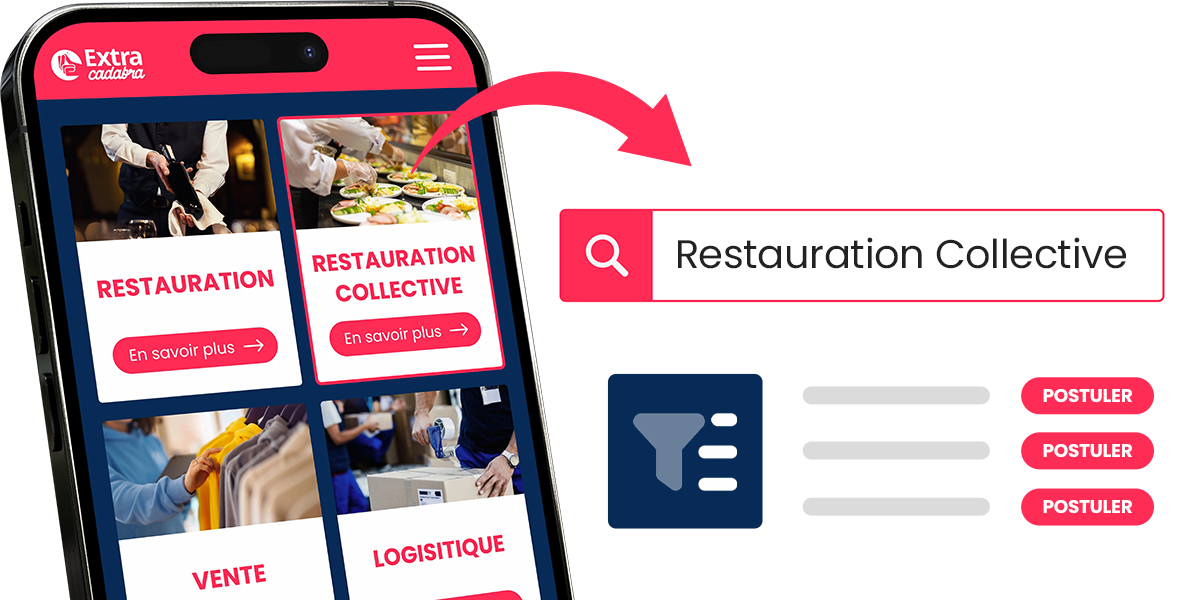
Recherche ciblée
La section réservée aux secteurs d’activités permet d’accéder à la page JOBS filtrée.
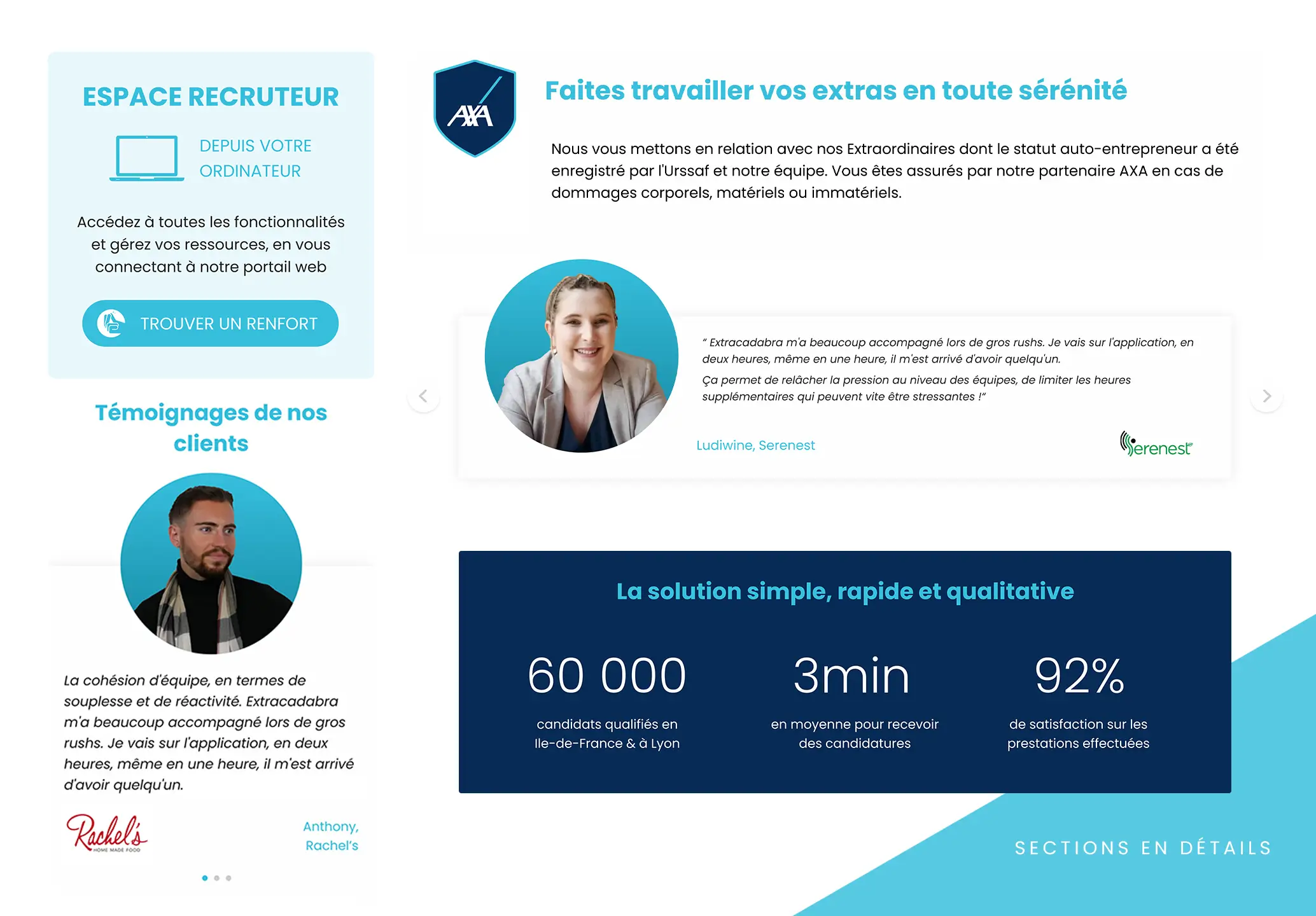
Espace Recruteur, un accompagnement complet
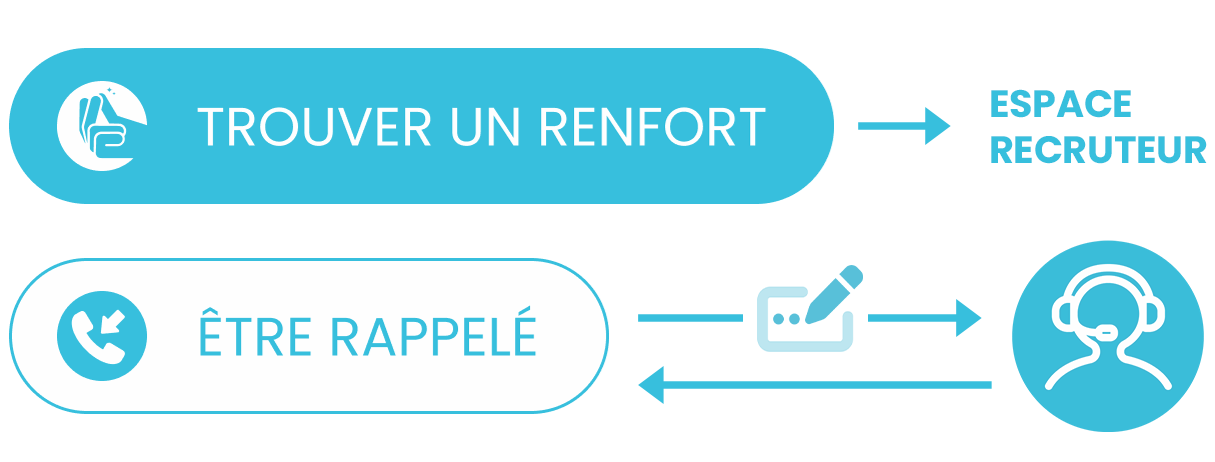
Accueil Proactif et Ciblé
1er choix
Le bouton « Trouver un renfort » permet un accès direct à l’application mobile ou à la web app depuis l’interface desktop.

2nd choix
« Être rappelé » envoie vers une page de formulaire pour programmer un rappel téléphonique avec un expert du secteur concerné.
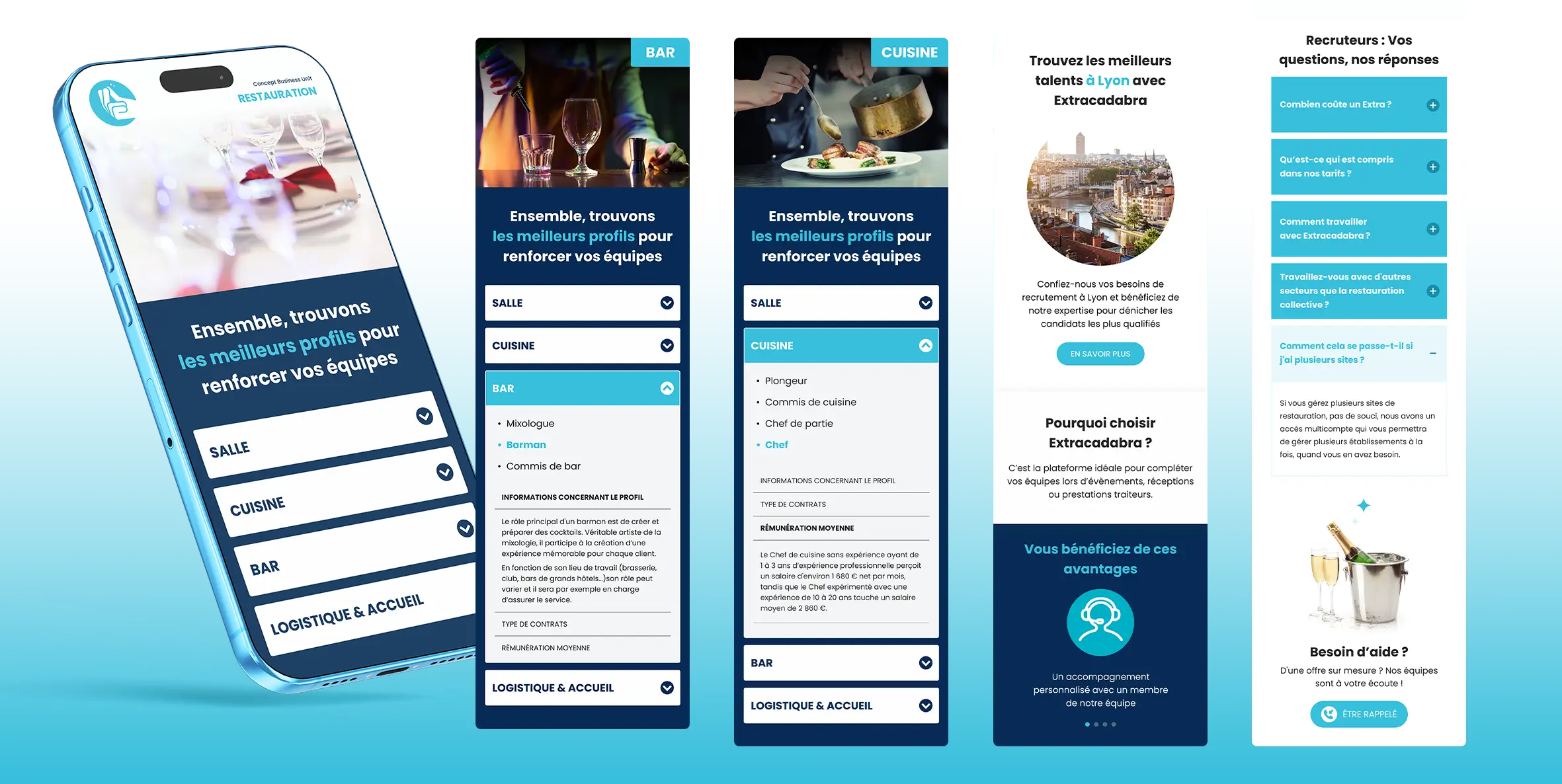
Pages dédiées par Business Unit
Formulaires, informations, fiches de postes et FAQs spécifiques par secteur d’activité.

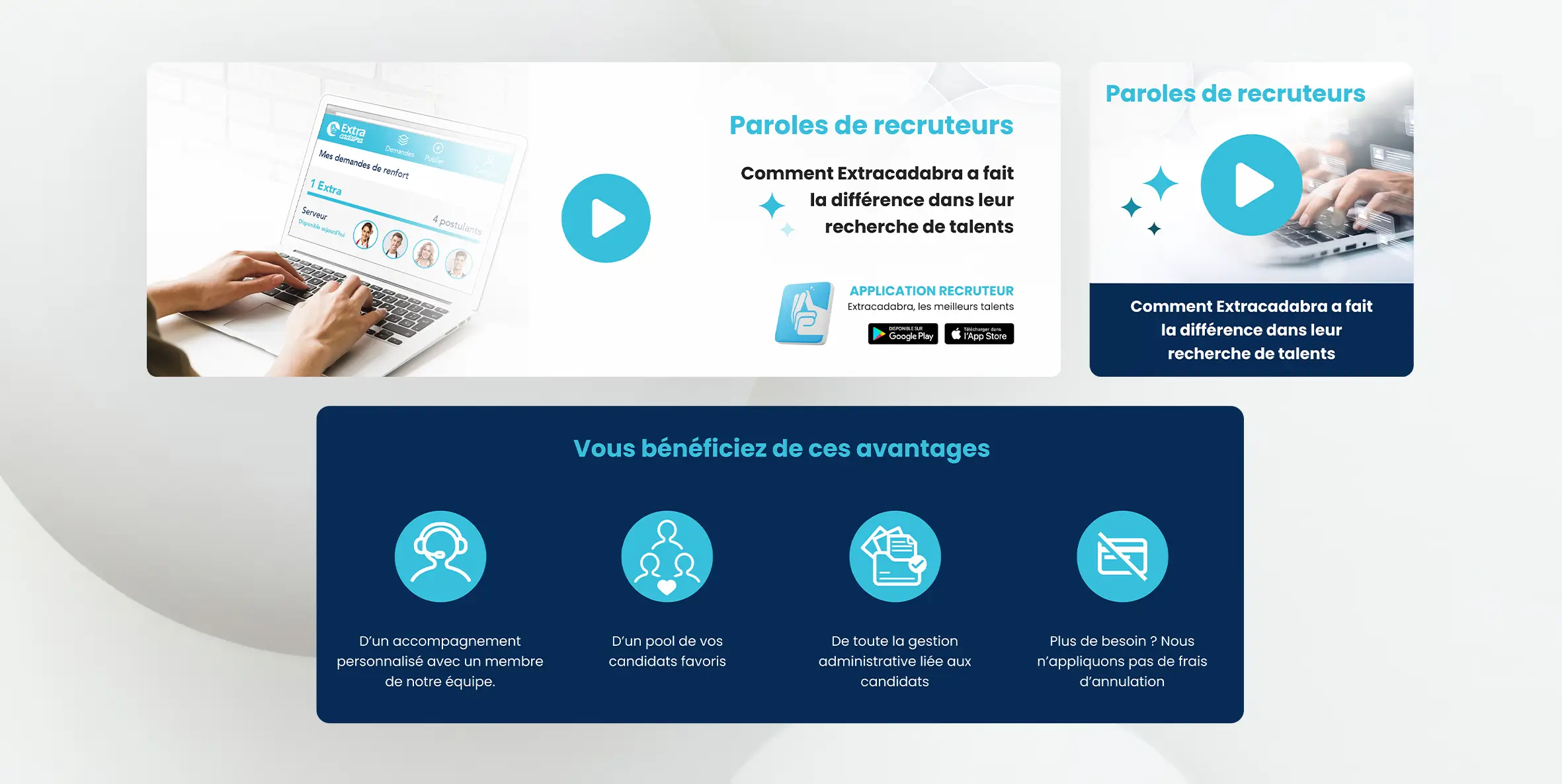
« Paroles de recruteurs »
Vidéos de témoignages de recruteurs satisfaits. Gain de crédibilité et mise en avant des résultats positifs.

C/ Connexion Simplifiée
Présence discrète mais efficace
Afin de faciliter l’accès aux espaces Candidat et Recruteur, de nouvelles fonctionnalités ont été implémentées, offrant une présence constante sans perturber la navigation.


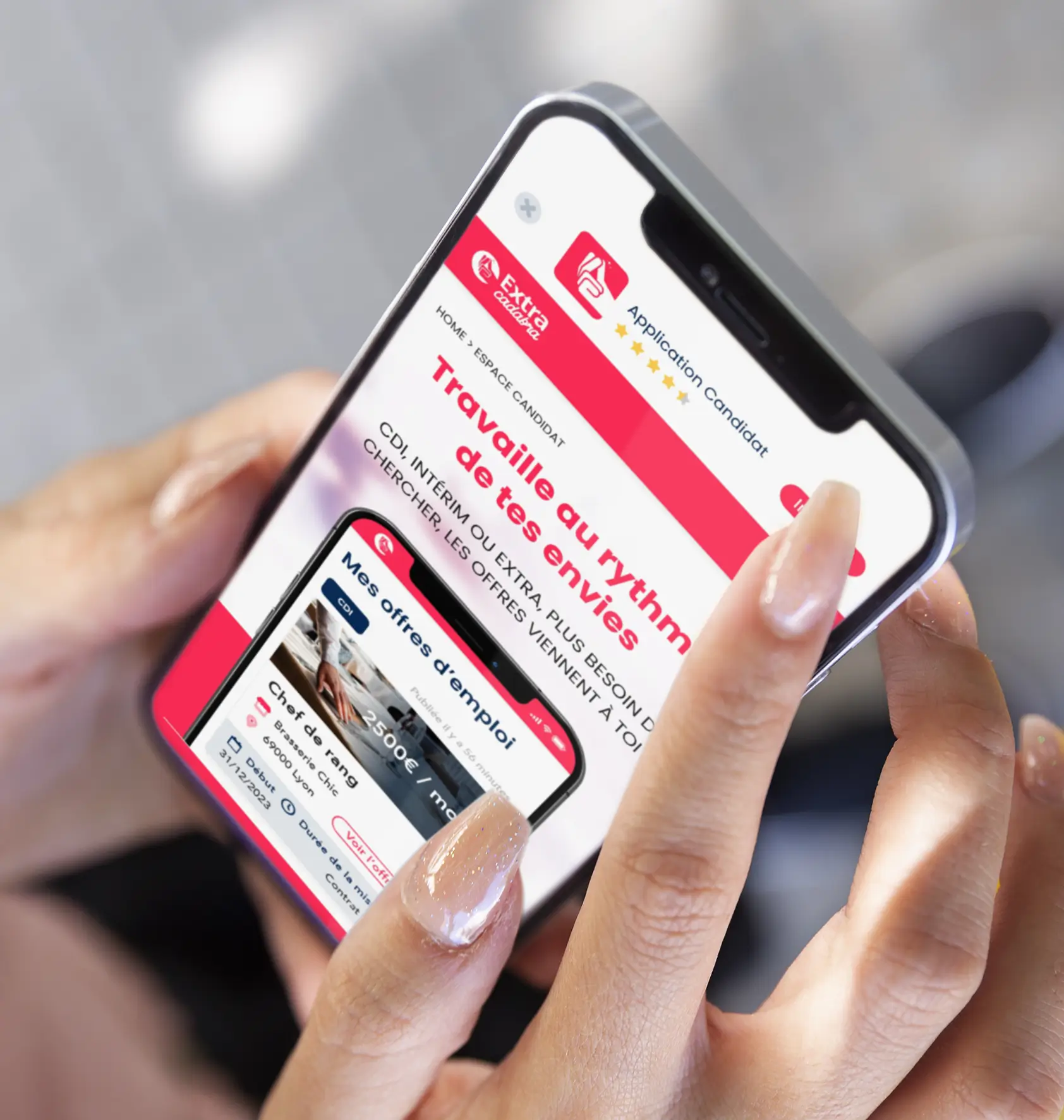
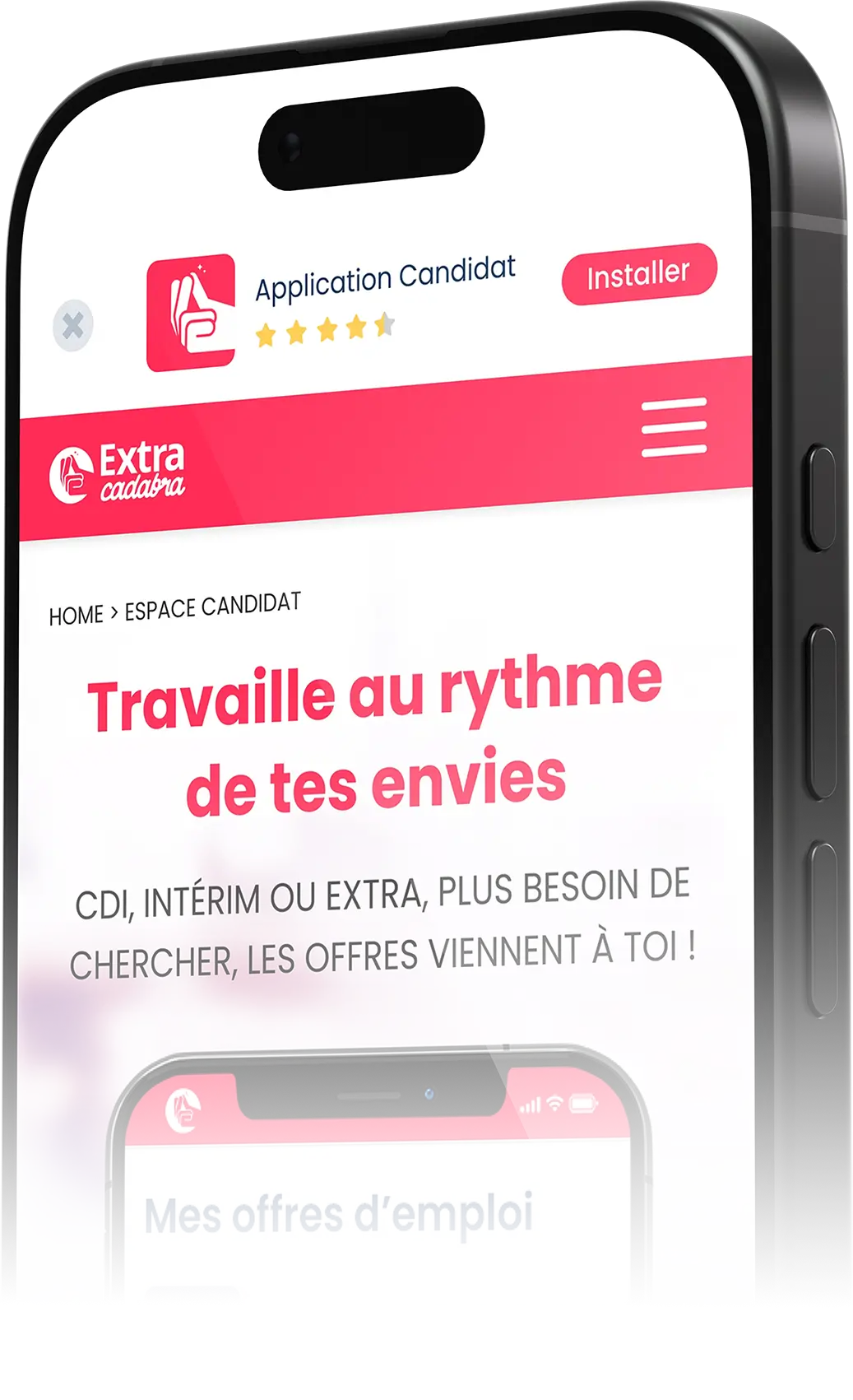
Mobile : Bannière Sticky
Une bannière d’invitation au téléchargement de l’application, spécifique à chaque espace (Candidat ou Recruteur), apparaît en haut de l’écran et reste fixe lors du défilement.
Un bouton de fermeture discret permet de la masquer si besoin.

Desktop : Bouton Sticky Dynamique
Un bouton fixe, matérialisé par le logo, est disponible sur le côté de l’écran. Au clic, il se déplie pour afficher « Inscris-toi » (Espace Candidat) ou « Trouvez un renfort » (Espace Recruteur), permettant une inscription/connexion à tout moment.
Desktop : Bouton Sticky Dynamique
Un bouton fixe, matérialisé par le logo, est disponible sur le côté de l’écran. Au clic, il se déplie pour afficher « Inscris-toi » (Espace Candidat) ou « Trouvez un renfort » (Espace Recruteur), permettant une inscription/connexion à tout moment.
Présence discrète mais efficace
Afin de faciliter l’accès aux espaces Candidat et Recruteur, de nouvelles fonctionnalités ont été implémentées, offrant une présence constante sans perturber la navigation.

Desktop : Bouton Sticky Dynamique
Un bouton fixe, matérialisé par le logo, est disponible sur le côté de l’écran. Au clic, il se déplie pour afficher « Inscris-toi » (Espace Candidat) ou « Trouvez un renfort » (Espace Recruteur), permettant une inscription/connexion à tout moment.
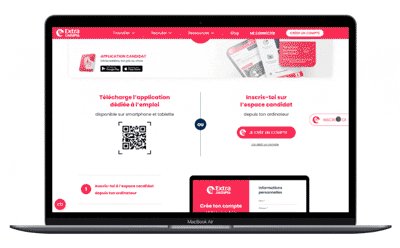
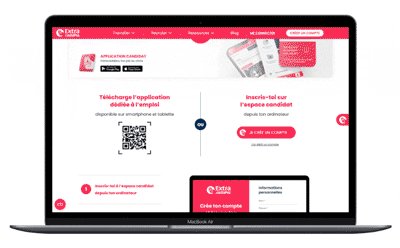
Double Accès Intelligent sur Desktop
Bloc de connexion à l’application de l’ancienne interface Desktop

Ces blocs de connexion disparaissent de la page d’accueil et sont disposés dans chaque espace concerné, sous une autre forme.
Au lieu de simples boutons renvoyant vers les stores mobiles (peu utile sur desktop), l’utilisateur a désormais le choix entre deux options distinctes :
Accès Mobile via QR Code
Pour télécharger facilement l’application sur son smartphone ou sa tablette.
Nouvelle approche proactive, encourage l’utilisation de l’application mobile tout en respectant l’expérience utilisateur
Accès via navigateur web
Pour s’inscrire ou se connecter directement via la Web App, avec les boutons « Je crée un compte » et « J’ai déjà un compte ».
Flexibilité accrue
L’utilisateur peut se connecter à son appareil préféré depuis cette interface desktop.
Bloc de connexion à l’application | Ancienne Interface Desktop

Ces blocs de connexion disparaissent de la page d’accueil et sont disposés dans chaque espace concerné, sous une autre forme.
Double Accès Intelligent sur Desktop

Accès aux applications mobile | Ancienne Interface Desktop
Ces blocs de connexion disparaissent de la page d’accueil et sont disposés dans chaque espace concerné, sous une autre forme.
Au lieu de simples boutons renvoyant vers les stores mobiles (peu utile sur desktop), l’utilisateur a désormais le choix entre deux options distinctes :
Accès Mobile via QR Code
Pour télécharger facilement l’application sur son smartphone ou sa tablette.
Accès via navigateur web
Pour s’inscrire ou se connecter directement via la Web App, avec les boutons « Je crée un compte » et « J’ai déjà un compte ».
Flexibilité accrue
L’utilisateur peut se connecter à son appareil préféré depuis cette interface desktop.
Nouvelle approche proactive, encourage l’utilisation de l’application mobile tout en respectant l’expérience utilisateur
bilan
Extracadabra a optimisé son site pour booster les conversions. Une expérience utilisateur simplifiée et des parcours candidats/recruteurs plus efficaces se traduisent par une mise en relation facilitée et des résultats concrets.
Découvrez la nouvelle interface en ligne !